یہ گائیڈ JavaScript میں 'onchange' ایونٹ کے مقصد اور کام کو ظاہر کرے گا۔
JavaScript میں 'onchange' ایونٹ کا استعمال کیسے کریں؟
' تبدیلی جب مخصوص HTML عنصر کی قدر کو تبدیل کیا جاتا ہے تو ایونٹ چالو ہوتا ہے۔ جب یہ واقعہ متحرک ہوتا ہے، تو متعلقہ جاوا اسکرپٹ فنکشن مخصوص کام کو انجام دینے کے لیے انجام دیتا ہے۔
نحو
چیز. تبدیلی = فنکشن ( ) { myScript } ;
مندرجہ بالا نحو میں:
- عنصر: یہ مخصوص HTML عنصر کی نشاندہی کرتا ہے۔
- فنکشن(): یہ متعین فنکشن کی نمائندگی کرتا ہے جسے ایونٹ ٹرگر پر طلب کیا جائے گا۔
- myScript: یہ جاوا اسکرپٹ فنکشن ڈیفینیشن سے مراد ہے مخصوص کام کو انجام دینے کے لیے جب 'onchange' ایونٹ ہوتا ہے۔
نحو ('addEventListener()' طریقہ کے ساتھ)
چیز. EventListener شامل کریں۔ ( 'تبدیلی' , myScript ) ;
مندرجہ بالا نحو میں، ' AddEventListener() 'طریقہ استعمال کرتا ہے' تبدیلی مختلف کاموں کو انجام دینے کے لیے جاوا اسکرپٹ فنکشن کو انجام دینے کے لیے ایونٹ۔
مثال 1: بنیادی نحو کا استعمال کرتے ہوئے منتخب قدر کو ظاہر کرنے کے لیے 'onchange' ایونٹ کا اطلاق کرنا
اس منظر نامے میں، بدلی ہوئی آپشن ویلیو کو ظاہر کرنے اور متعلقہ JavaScript فنکشن کو شروع کرنے کے لیے ایک 'onchange' ایونٹ آپشن لسٹ سے منسلک ہوتا ہے۔
HTML کوڈ
درج ذیل HTML کوڈ پر ایک نظر ڈالیں:
< h2 > تبدیلی تقریب جاوا اسکرپٹ میں h2 >< ص > فہرست میں سے دوسری زبان کا انتخاب کریں۔ ص >
< آئی ڈی منتخب کریں۔ = 'ڈیمو' تبدیلی = 'نمونہ()' >
< اختیار کی قیمت = 'HTML' > ایچ ٹی ایم ایل اختیار >
< اختیار کی قیمت = 'CSS' > سی ایس ایس اختیار >
< اختیار کی قیمت = 'جاوا اسکرپٹ' > جاوا اسکرپٹ اختیار >
منتخب کریں >
< پی آئی ڈی = 'P1' >> ص >
مندرجہ بالا کوڈ میں:
- سب سے پہلے، 'کا استعمال کرتے ہوئے ذیلی سرخی کی وضاحت کریں 'ٹیگ۔
- اگلا، بیان کردہ بیان کے ساتھ ایک پیراگراف شامل کریں۔
- اس کے بعد، ' <منتخب کریں> 'ٹیگ تفویض کردہ آئی ڈی کے ساتھ ڈراپ ڈاؤن فہرست بناتا ہے' ڈیمو ' اور ' تبدیلی 'ایونٹ فنکشن کو ری ڈائریکٹ کرتا ہے' نمونہ () '، بالترتیب.
- '
- آخر میں، ایک id کے ساتھ ایک خالی پیراگراف بنایا جاتا ہے ' P1 آپشن لسٹ سے منتخب/تبدیل شدہ قدر کو ظاہر کرنے کے لیے۔
جاوا اسکرپٹ کوڈ
اب، درج ذیل جاوا اسکرپٹ کوڈ کا جائزہ:
< سکرپٹ >فنکشن کا نمونہ ( ) {
کہاں = دستاویز getElementById ( 'ڈیمو' ) . قدر ;
دستاویز getElementById ( 'P1' ) . اندرونی ایچ ٹی ایم ایل = 'منتخب آپشن یہ ہے:' + t ;
}
سکرپٹ >
مندرجہ بالا کوڈ بلاک میں:
- سب سے پہلے، ایک فنکشن کا اعلان کریں جس کا نام ہے ' نمونہ () '
- اس کی تعریف میں، لاگو کریں ' getElementById() 'کے ذریعے اختیارات کی فہرست سے منتخب کردہ آپشن کی قدر تک رسائی حاصل کرنے کا طریقہ' قدر ' جائیداد.
- آخر میں، 'کا استعمال کرتے ہوئے قدر ظاہر کریں اندرونی ایچ ٹی ایم ایل ' جائیداد.
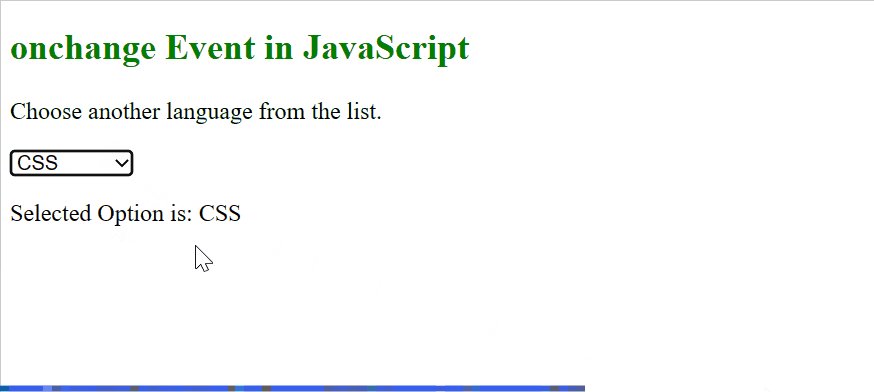
آؤٹ پٹ

جیسا کہ آؤٹ پٹ میں دیکھا گیا ہے، ڈراپ ڈاؤن سے آپشن کو منتخب کرنے پر، 'onchange' ایونٹ متحرک ہوتا ہے اور متعلقہ فنکشن کو شروع کرتا ہے۔
مثال 2: 'addEventListener()' طریقہ نحو کا استعمال کرتے ہوئے بڑے حروف میں ان پٹ فیلڈ ٹیکسٹ کو تبدیل کرنے کے لیے 'onchange' ایونٹ کا اطلاق کرنا
یہ مثال 'addEventListener()' طریقہ کی مدد سے ان پٹ ٹیکسٹ فیلڈ کو 'اپر کیس' میں تبدیل کرکے کام کرنے والے 'onchange' ایونٹ کی وضاحت کرتی ہے۔
HTML کوڈ
سب سے پہلے، ذیل میں فراہم کردہ HTML کوڈ کے ذریعے جائیں:
< h2 > تبدیلی تقریب جاوا اسکرپٹ میں h2 >نام : < ان پٹ کی قسم = 'متن' آئی ڈی = 'ڈیمو' >
< بٹن > جمع کرائیں بٹن >
مندرجہ بالا HTML کوڈ میں:
- سطح 2 کے ذیلی عنوان کی وضاحت کریں ' 'ٹیگ۔
- اگلا، ایک شامل کریں ' 'لیبل کے ذریعہ فیلڈ' نام '، مواد کی قسم ' متن '، اور متعلقہ آئی ڈی ' ڈیمو '، بالترتیب.
- آخر میں، 'کا استعمال کرتے ہوئے ایک بٹن شامل کریں <بٹن> 'ٹیگ۔
جاوا اسکرپٹ کوڈ
اگلا، درج ذیل جاوا اسکرپٹ کوڈ کو دیکھیں:
< سکرپٹ >دستاویز getElementById ( 'ڈیمو' ) . EventListener شامل کریں۔ ( 'تبدیلی' ، نمونہ ) ;
فنکشن کا نمونہ ( ) {
کہاں = دستاویز getElementById ( 'ڈیمو' ) ;
t قدر = t قدر . ٹو اپر کیس ( ) ;
}
سکرپٹ >
اس کوڈ بلاک میں:
- سب سے پہلے، ' document.getElementById() 'طریقہ استعمال کرتا ہے' تبدیلی 'ایونٹ جس کے نتیجے میں آئی ڈی والے ان پٹ ٹیکسٹ فیلڈ کی قدر میں تبدیلی آئے گی' ڈیمو بٹن پر کلک کرنے پر۔
- اس کے بعد، فنکشن 'Sample()' کی وضاحت کی گئی ہے جو 'document.getElementById()' طریقہ استعمال کرتا ہے تاکہ ان پٹ ٹیکسٹ فیلڈ 'ڈیمو' تک رسائی حاصل کی جاسکے اور پھر اس کی قدر کو 'بڑے' میں تبدیل کر کے ' اپر کیس() 'طریقہ.
آؤٹ پٹ

جیسا کہ دیکھا گیا ہے، بٹن پر کلک کرنے پر ان پٹ ٹیکسٹ کو اپر کیس میں تبدیل کر دیا گیا ہے۔
نتیجہ
جاوا اسکرپٹ پیش کرتا ہے عام طور پر استعمال کیا جاتا ہے ' تبدیلی ایسا واقعہ جو کسی خاص عنصر کی قدر کی حالت میں تبدیلی کے ساتھ ہی متحرک ہوتا ہے۔ یہ اسی طرح ہے ' آن پٹ 'ایونٹ لیکن 'آن ان پٹ' فوری طور پر واقع ہوتا ہے جیسے ہی قدر میں تبدیلی آتی ہے جبکہ 'آن چینج' ایونٹ اس وقت متحرک ہوتا ہے جب ایونٹ کی قدر توجہ سے محروم ہوجاتی ہے۔ اس گائیڈ نے JavaScript میں 'onchange' ایونٹ کے مقصد، کام اور استعمال کو ظاہر کیا۔