یہ مضمون ظاہر کرے گا:
- Tailwind میں 'overflow-hidden' کا استعمال کیسے کریں؟
- Tailwind میں 'overflow-visible' کا استعمال کیسے کریں؟
Tailwind میں 'overflow-hidden' کا استعمال کیسے کریں؟
دی 'چھپا ہوا رساو' کلاس مواد کو چھپاتا ہے یا کلپ کرتا ہے جو اس عنصر کے سائز سے زیادہ ہے۔ Tailwind میں 'overflow-hidden' کو استعمال کرنے کے لیے، ایک HTML پروگرام بنائیں اور مخصوص عنصر کے ساتھ 'overflow-hidden' یوٹیلیٹی کلاس کا اطلاق کریں۔
نحو
<عنصر کلاس = 'چھپا ہوا رساو ...' > ... < / عنصر>
مثال
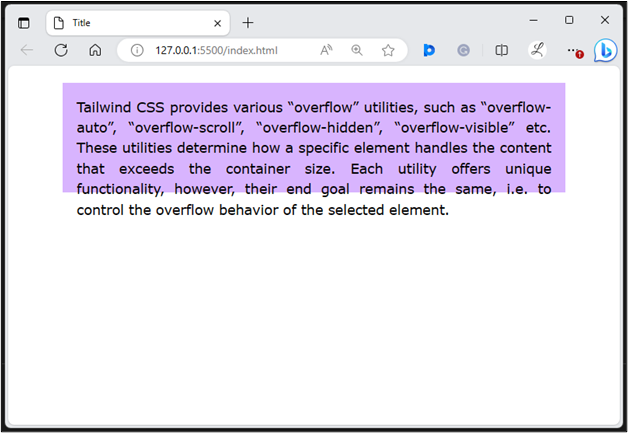
اس مثال میں، ہم لاگو کریں گے 'چھپا ہوا رساو' اوور فلو مواد کو چھپانے کے لیے
< جسم >
< div کلاس = 'overflow-hidden bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS مختلف فراہم کرتا ہے۔ 'زیادہ بہاؤ' افادیت، جیسے 'اوور فلو آٹو' , 'اوور فلو سکرول' , 'چھپا ہوا رساو' ,
'اوور فلو نظر آنے والا' وغیرہ۔ یہ افادیت اس بات کا تعین کرتی ہے کہ ایک مخصوص عنصر کس طرح ہینڈل کرتا ہے۔ مواد جو کہ حد سے زیادہ ہے۔
کنٹینر سائز . ہر یوٹیلیٹی منفرد فعالیت پیش کرتی ہے، تاہم، ان کا آخری مقصد ایک ہی رہتا ہے، یعنی کنٹرول کرنا
کے اوور فلو رویے منتخب شدہ عنصر
< / div >
< / جسم >
یہاں:
- 'چھپا ہوا رساو' کلاس کا استعمال اس مواد کو چھپانے کے لیے کیا جاتا ہے جو کنٹینر کے سائز سے زیادہ ہے۔
- 'bg-purple-300' کلاس جامنی رنگ کو کنٹینر کے پس منظر پر سیٹ کرتی ہے۔
- 'p-4' کلاس کنٹینر کے چاروں طرف پیڈنگ کے 4 یونٹ سیٹ کرتی ہے۔
- 'mx-16' کلاس کنٹینر کے ایکس محور پر مارجن کی 16 اکائیوں کا اطلاق کرتی ہے۔
- 'mt-5' کلاس کنٹینر کے اوپری حصے پر مارجن کی 5 اکائیوں کا اطلاق کرتی ہے۔
- 'h-32' کلاس کنٹینر کی اونچائی کو 32 یونٹس پر سیٹ کرتی ہے۔
- 'متن کا جواز' کلاس کنٹینر کے اندر موجود مواد کے متن کا جواز پیش کرتا ہے۔
آؤٹ پٹ

مندرجہ بالا آؤٹ پٹ میں، بہتے ہوئے مواد کو نہیں دیکھا جا سکتا جو اس بات کی نشاندہی کرتا ہے کہ 'اوور فلو چھپی ہوئی' خاصیت کو کامیابی کے ساتھ لاگو کیا گیا ہے۔
Tailwind میں 'overflow-visible' کا استعمال کیسے کریں؟
دی 'زیادہ بہاؤ نظر آنے والا' کلاس حد سے زیادہ مواد کو نظر آنے کے قابل بناتا ہے۔ Tailwind میں 'overflow-visible' کو استعمال کرنے کے لیے، ایک HTML ڈھانچہ بنائیں اور خاص عنصر کے ساتھ 'overflow-visible' یوٹیلیٹی کلاس کا اطلاق کریں۔
نحو
<عنصر کلاس = 'اوور فلو نظر آنے والا...' >...< / عنصر>مثال
اس مثال میں، ہم لاگو کریں گے 'زیادہ بہاؤ نظر آنے والا' اوور فلو مواد کو دکھانے کے لیےکنٹینر کی افادیت: < جسم >
< div کلاس = 'overflow-visible bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS مختلف فراہم کرتا ہے۔ 'زیادہ بہاؤ' افادیت، جیسے 'اوور فلو آٹو' , 'اوور فلو سکرول' , 'چھپا ہوا رساو' ,
'اوور فلو نظر آنے والا' وغیرہ۔ یہ افادیت اس بات کا تعین کرتی ہے کہ ایک مخصوص عنصر کس طرح ہینڈل کرتا ہے۔ مواد جو کہ حد سے زیادہ ہے۔
کنٹینر سائز . ہر یوٹیلیٹی منفرد فعالیت پیش کرتی ہے، تاہم، ان کا آخری مقصد ایک ہی رہتا ہے، یعنی کنٹرول کرنا
کے اوور فلو رویے منتخب شدہ عنصر
< / div >
< / جسم >یہاں، اوپر کے کوڈ کے ٹکڑوں میں، 'زیادہ بہاؤ نظر آنے والا' کلاس کا استعمال کنٹینر کے سائز سے زیادہ ہونے والے مواد کو دکھانے کے لیے کیا جاتا ہے۔
آؤٹ پٹ

مندرجہ بالا آؤٹ پٹ کے مطابق، 'اوور فلو-دیکھنے والی' یوٹیلیٹی کو کامیابی سے لاگو کیا گیا ہے۔
نتیجہ
Tailwind میں 'overflow-hidden' اور 'overflow-visible' استعمال کرنے کے لیے، شامل کریں۔ 'چھپا ہوا رساو' اور 'زیادہ بہاؤ نظر آنے والا' HTML پروگرام میں مطلوبہ عناصر کے ساتھ یوٹیلیٹی کلاسز۔ 'اوور فلو پوشیدہ' یوٹیلیٹی بہتے ہوئے مواد کو چھپا دیتی ہے جبکہ 'اوور فلو-دیکھنے والا' مخصوص عنصر کے بہتے ہوئے مواد کو دکھاتا ہے۔ اس مضمون نے ٹیل ونڈ میں 'اوور فلو-ہیڈن' اور 'اوور فلو-دیکھنے والی' یوٹیلیٹیز استعمال کرنے کے طریقہ کار کی مثال دی ہے۔