لائٹننگ اسٹوڈیو ایکسٹینشن کا تعارف
لائٹننگ اسٹوڈیو سیلز فورس LWC کی ترقی کو آسان اور تیز ترین بناتا ہے۔ اس ایڈیٹر کے اندر، ہم براہ راست اپیکس/میسج چینلز اور LWC اسکرپٹس بنا سکتے ہیں۔ اس کے علاوہ، ہم ایک ہی بار میں LWC (کسٹم) اجزاء کو براہ راست تعینات کر سکتے ہیں۔ آئیے دیکھتے ہیں کہ اسے ہماری ویب سائٹ میں کیسے شامل کریں اور اسے کھولیں۔
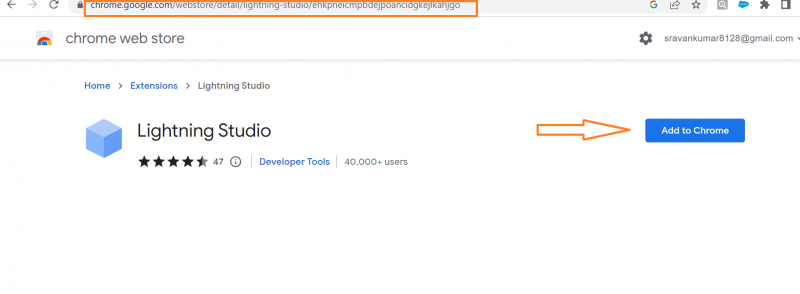
ویب سائٹ پر جائیں اور 'Lightning Studio – Add Chrome' (اگر آپ کروم استعمال کر رہے ہیں) تلاش کریں۔ 'کروم میں شامل کریں' بٹن پر کلک کریں۔

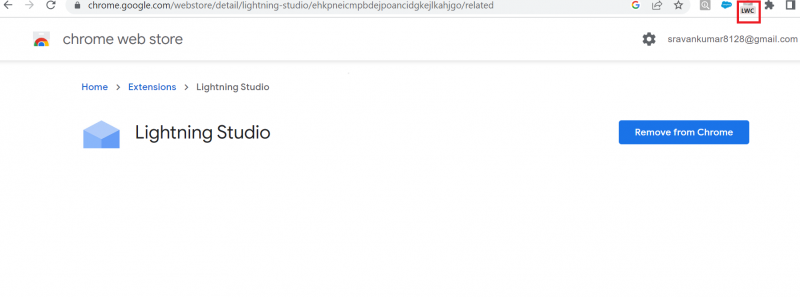
ہم دیکھ سکتے ہیں کہ اسے کروم میں شامل کیا گیا ہے۔ اب، یہ غیر فعال ہے۔ یہ صرف اس صورت میں قابل بنائے گا جب Salesforce Org کھل جائے گی۔

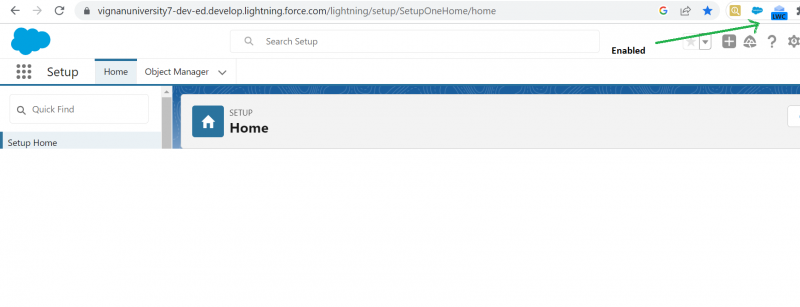
سیلز فورس تنظیم میں لاگ ان ہونے کے بعد اسے فعال کیا جاتا ہے۔

ایکسٹینشن پر کلک کریں۔

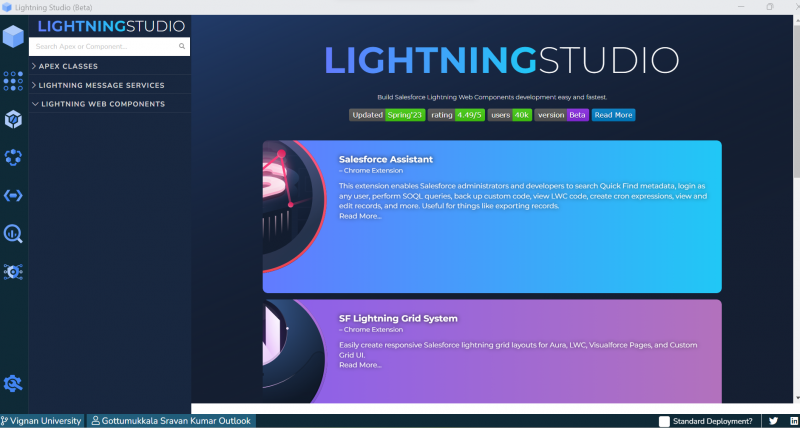
بائیں طرف جائیں اور تیسرا آئیکن منتخب کریں جو ایک نیا LWC جزو بنانے کے لیے استعمال ہوتا ہے۔
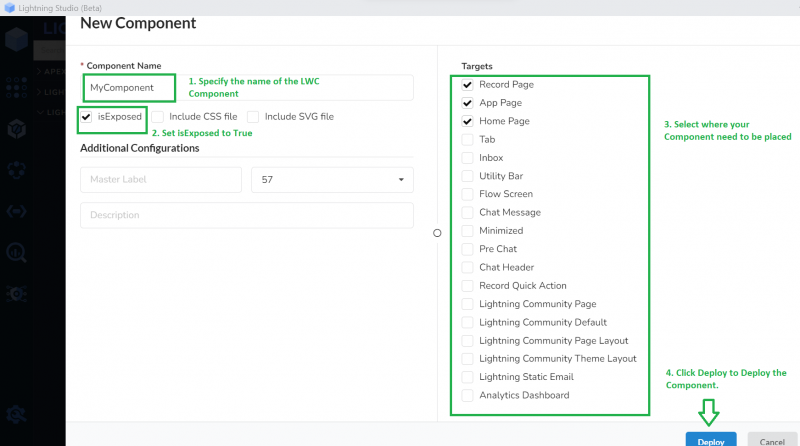
- سب سے پہلے، ہمیں جزو کا نام بتانے کی ضرورت ہے۔
- سیلز فورس میں اجزاء کی مرئیت کو سیٹ کرنے کے لیے 'isExposed' کا استعمال کیا جاتا ہے۔ اسے سچ پر سیٹ کیا جانا چاہیے۔
- اس ہدف کی وضاحت کرنا ضروری ہے جہاں جزو رکھا جانا ہے۔ متعدد اہداف منتخب کیے جاسکتے ہیں۔
- جزو کی تعیناتی آخری مرحلہ ہے ('تعینات' پر کلک کریں)۔

مثال 1: ریکارڈ صفحہ میں شامل کرنا
اس منظر نامے میں، ہم 'first Component' LWC اسکرپٹ بناتے ہیں جو 'Added to Record صفحہ' کا متن دکھاتا ہے اور اس جزو کو 'اکاؤنٹ ریکارڈ' صفحہ میں شامل کرتا ہے۔ 'firstComponent.js-meta.xml' فائل میں، ہمیں ٹارگٹ کو lightning__RecordPage کے طور پر بتانا ہوگا۔
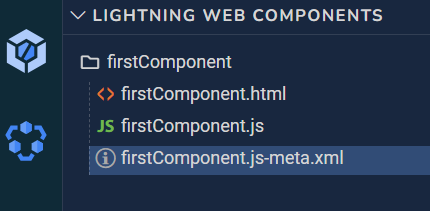
کوڈ کی ساخت:

firstComponent.html
< سانچے >< بجلی کا کارڈ متغیر = 'تنگ' عنوان = 'لینکس' >
< ص >> ریکارڈ صفحہ میں شامل کر دیا گیا۔ ص >
بجلی کا کارڈ >
سانچے >
firstComponent.js
درآمد { Lightning Element } سے 'قسمت' ;برآمد پہلے سے طے شدہ کلاس فرسٹ کومپوننٹ LightningElement میں توسیع کرتا ہے۔ {
}
firstComponent.js-meta.xml
< xml ورژن = '1.0' ? >< لائٹننگ کمپوننٹ بنڈل xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57.0 apiVersion >
< بے نقاب ہے > سچ بے نقاب ہے >
< اہداف >
< ہدف > lightning__Recordpage ہدف >
اہداف >
لائٹننگ کمپوننٹ بنڈل >
ایک جزو شامل کرنا:
سیلز فورس تنظیم پر جائیں اور ایپ لانچر کے تحت 'سیلز' ایپ تلاش کریں۔

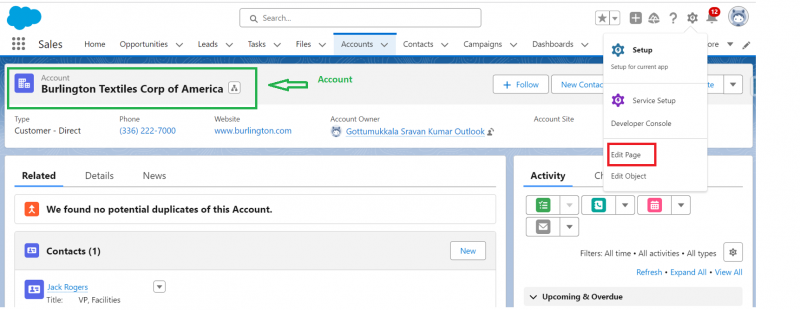
'اکاؤنٹس' ٹیب پر جا کر کسی بھی اکاؤنٹ کا ریکارڈ کھولیں۔ گیئر آئیکن پر جائیں اور 'صفحہ میں ترمیم کریں' کو منتخب کریں۔

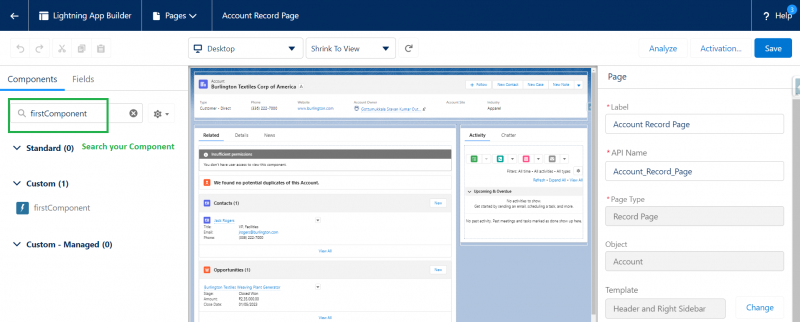
اب، بائیں طرف جائیں اور اپنے اجزاء کو تلاش کریں۔

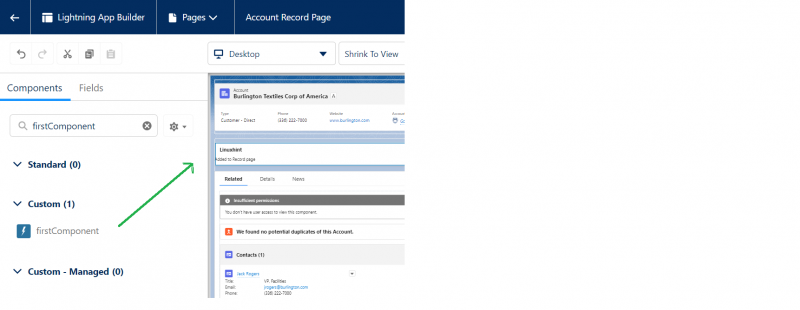
جزو کو گھسیٹیں اور اسے 'ہائی لائٹس پینل' کے نیچے رکھیں۔

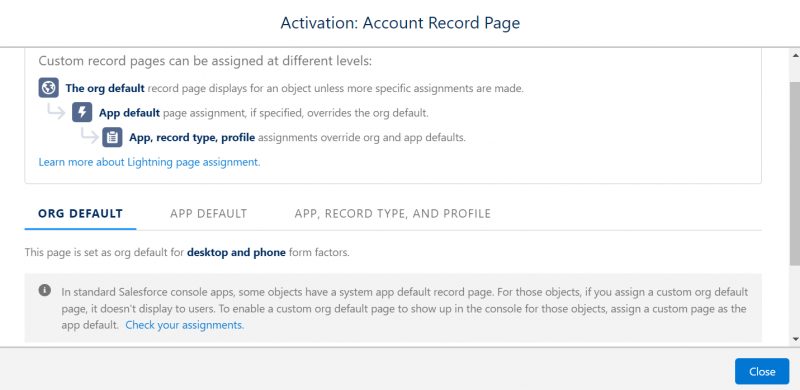
'فعال کریں' پر کلک کریں اور اسے تنظیم کے ڈیفالٹ کے طور پر تفویض کریں۔ آخر میں، ریکارڈ کا صفحہ محفوظ کریں۔


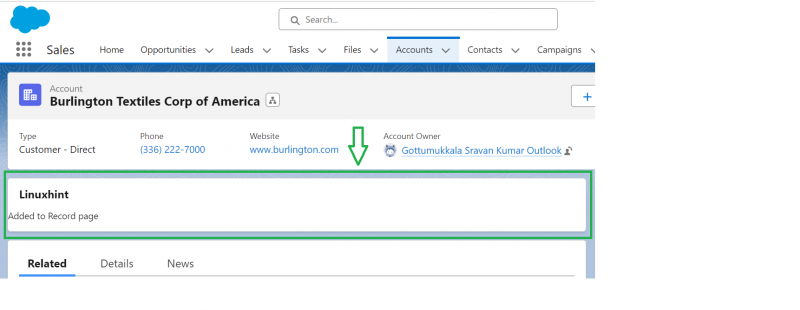
یہ ہو گیا ہے. اب، 'سیلز' ایپ کے صفحہ پر واپس جائیں اور 'اکاؤنٹ ریکارڈ' (کوئی ریکارڈ) پر جائیں۔ آپ دیکھ سکتے ہیں کہ حسب ضرورت جزو شامل کیا گیا ہے۔

مثال 2: ہوم پیج میں شامل کرنا
آئیے 'پہلا جزو' استعمال کریں۔ HTML فائل میں پیراگراف کے متن کو 'ہوم پیج میں شامل کیا گیا' کے طور پر تبدیل کریں۔ 'firstComponent.js-meta.xml' فائل میں ہدف کو 'lightning__HomePage' کے بطور متعین کریں۔
firstComponent.html
<ٹیمپلیٹ>< ص > ہوم پیج میں شامل کر دیا گیا۔ < / ص >
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
firstComponent.js-meta.xml
ورژن = '1.0' ؟><اہداف>
< / اہداف>
< / LightningComponentBundle>
ایک جزو شامل کرنا:
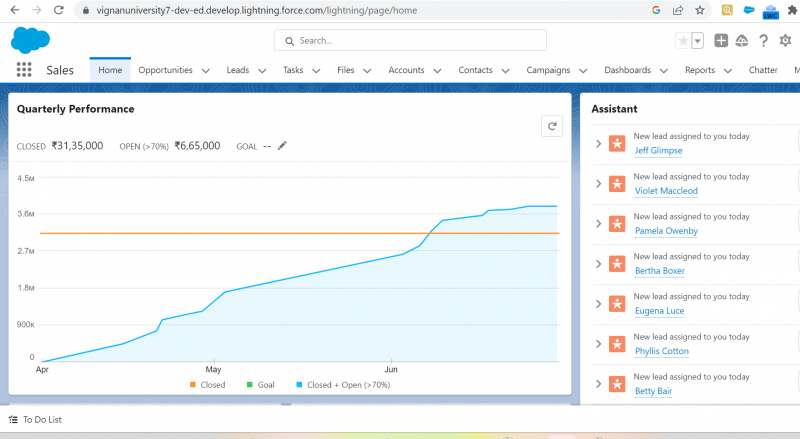
'سیلز' ایپ پر جائیں اور 'ہوم' ٹیب پر کلک کریں۔

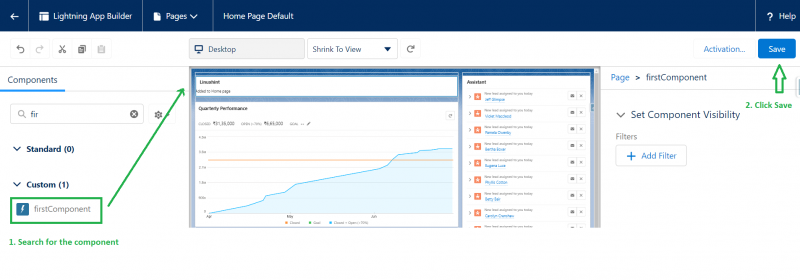
گیئر آئیکن کے نیچے دستیاب ترمیمی صفحہ پر کلک کریں۔ جزو تلاش کریں اور اسے 'کارکردگی' جزو کے اوپر رکھیں۔ صفحہ محفوظ کریں۔

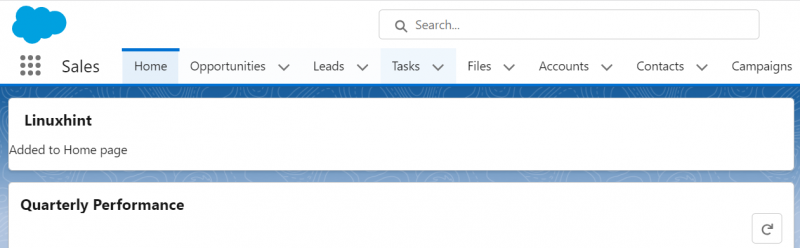
'سیلز ہوم' ٹیب کو ریفریش کریں۔

ہم دیکھ سکتے ہیں کہ ہمارا جزو ہوم پیج میں شامل ہو گیا ہے۔
مثال 3: ایپ پیج میں شامل کرنا
آئیے 'پہلا جزو' استعمال کریں۔ HTML فائل میں پیراگراف ٹیکسٹ کو 'ایپ پیج میں شامل کیا گیا' کے بطور تبدیل کریں۔ 'firstComponent.js-meta.xml' فائل میں ہدف کو 'lightning__AppPage' کے بطور متعین کریں۔
firstComponent.html
< سانچے >< بجلی کا کارڈ متغیر = 'تنگ' عنوان = 'لینکس' >
< ص > ایپ صفحہ میں شامل کر دیا گیا۔ ص >
بجلی کا کارڈ >
سانچے >
firstComponent.js-meta.xml
ورژن = '1.0' ؟><اہداف>
<ٹارگٹ> lightning__AppPage < / ہدف>
< / اہداف>
< / LightningComponentBundle>
ایک جزو شامل کرنا:
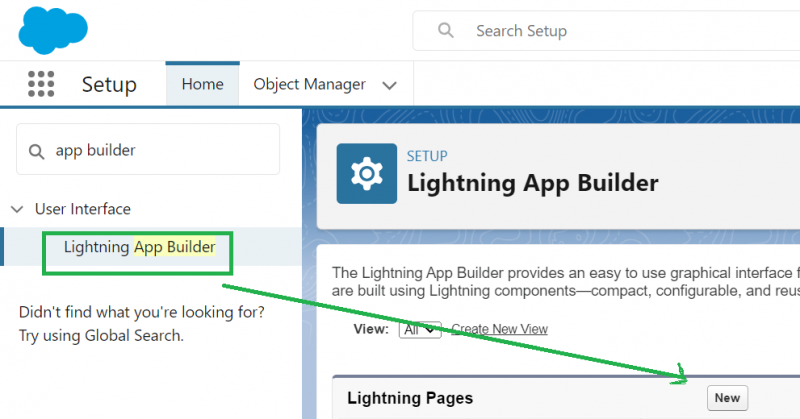
سب سے پہلے، ہمیں لائٹننگ ایپ بلڈر کا استعمال کرتے ہوئے سیلز فورس میں ایک ایپ صفحہ بنانے کی ضرورت ہے۔ 'کوئیک فائنڈ' میں 'لائٹننگ ایپ بلڈر' تلاش کریں اور نیا لائٹنگ پیج بنانے کے لیے 'نیا' پر کلک کریں۔

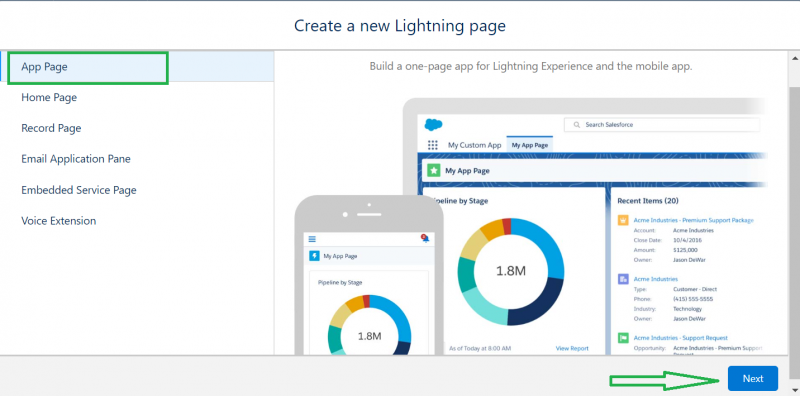
ایپ کا صفحہ منتخب کریں اور 'اگلا' پر جائیں۔

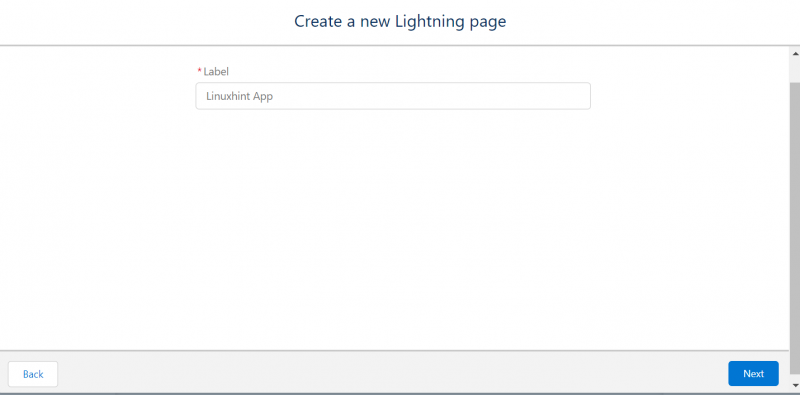
لیبل کو بطور 'Linuxhint App' دیں اور 'Next' پر جائیں۔

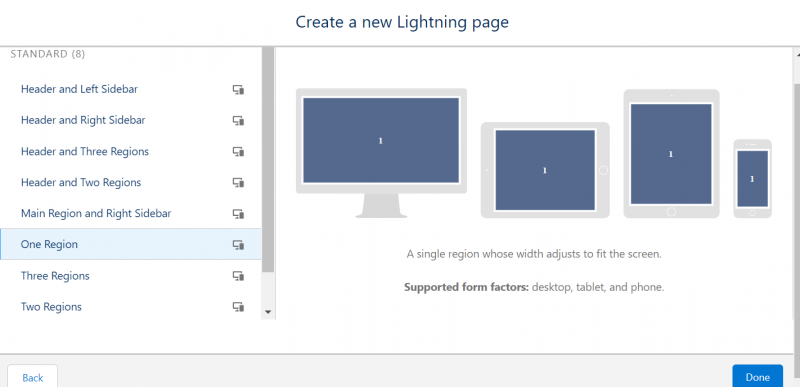
ابھی تک، ہمیں جزو رکھنے کے لیے صرف ایک علاقے کی ضرورت ہے۔ لہذا، 'ایک علاقہ' کا انتخاب کریں اور 'ہو گیا' پر کلک کریں۔

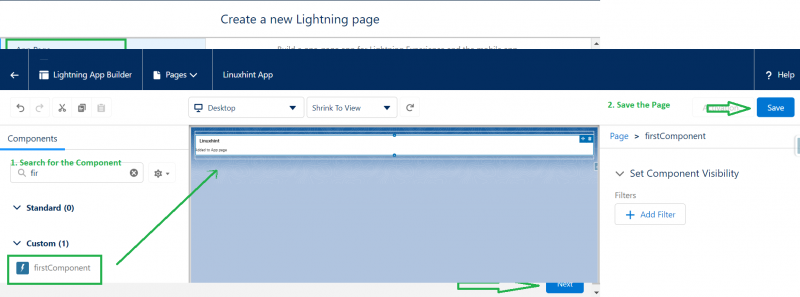
اب، 'پہلے اجزاء' کو صفحہ پر گھسیٹیں اور صفحہ کو محفوظ کریں۔

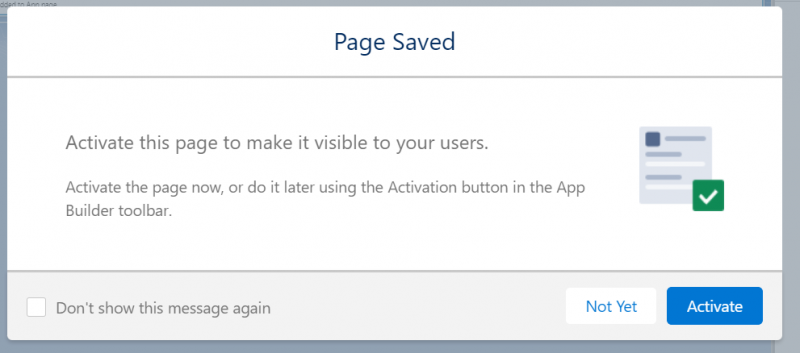
ایک پاپ اپ آئے گا جس میں صفحہ کو چالو کرنے کی ضرورت ہے۔ 'ایکٹیویٹ' پر کلک کریں۔

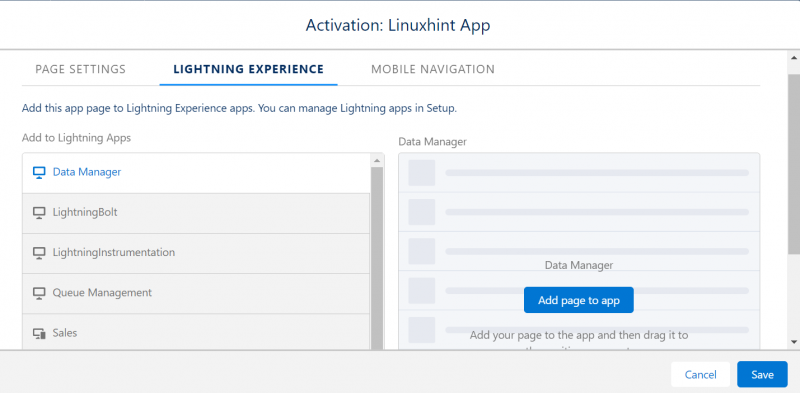
اس کے بعد، آپ کو ایپ میں ایک صفحہ شامل کرنے کی ضرورت ہے۔ 'روشنی کا تجربہ' ٹیب پر جائیں اور یہ کریں۔ اس ایکٹیویشن کو محفوظ کریں۔

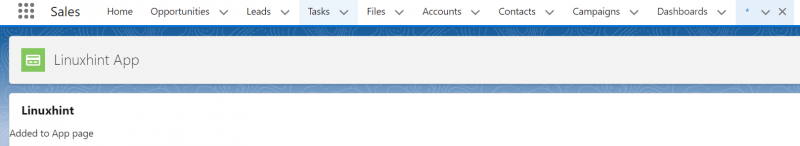
اب، ایپ لانچر پر جائیں اور 'Linuxhint App' تلاش کریں۔ آپ دیکھ سکتے ہیں کہ ہمارا جزو ایپ پیج میں شامل کیا گیا ہے۔

نتیجہ
اب، ہم یہ سمجھنے کے قابل ہیں کہ ایپ پیج، ہوم پیج، اور ریکارڈ پیج میں LWC کو کیسے شامل کیا جائے۔ تمام منظرناموں میں، ہم نے ایک بہتر خیال حاصل کرنے کے لیے وہی مثالیں استعمال کیں۔ یقینی بنائیں کہ 'isExposed' سچ ہے۔ بصورت دیگر، جز Salesforce Org میں نظر نہیں آئے گا۔ اس پوری گائیڈ میں، ہم نے کوڈ تیار کرنے کے لیے لائٹننگ اسٹوڈیو (بیٹا) ایڈیٹر کا استعمال کیا۔ اس گائیڈ کے شروع میں اس ایڈیٹر کو ڈاؤن لوڈ اور استعمال کرنے کے طریقے کے بارے میں تمام اقدامات کی وضاحت کی گئی ہے۔