یہ بلاگ پوسٹ JavaScript میں ایک متحرک جدول بنانے کے عمل کو ظاہر کرے گی۔
جاوا اسکرپٹ میں متحرک طور پر ٹیبل کیسے بنایا جائے؟
آئیے ایک مثال دیکھتے ہیں کہ جاوا اسکرپٹ میں ڈائنامک ٹیبل کیسے بنایا جائے گا۔
مثال
شروع کرنے کے لیے، ایک نئی HTML دستاویز میں درج ذیل سطریں لکھیں تاکہ ایسا فارم بنایا جا سکے جو ڈیٹا لیتا ہو اور پھر اسے متحرک طور پر شامل کر کے اسے ٹیبل میں دکھاتا ہو:
< div id = 'میری شکل' >
< h4 > درج ذیل فارم کو پُر کریں۔ : h4 >
< لیبل > نام : لیبل >
< ان پٹ کی قسم = 'متن' آئی ڈی = 'نام' >< بی آر >< بی آر >
< لیبل > صنف : لیبل >
< ان پٹ کی قسم = 'متن' آئی ڈی = 'صنف' >< بی آر >< بی آر >
< لیبل > عہدہ : لیبل >
< ان پٹ کی قسم = 'متن' آئی ڈی = 'عہدہ' >< بی آر >< بی آر >
< لیبل > شمولیت تاریخ : لیبل >
< ان پٹ کی قسم = 'تاریخ' آئی ڈی = 'تاریخ' >< بی آر >< بی آر >
< بٹن آئی ڈی = 'شامل کریں' قدر = 'شامل کریں' > ٹیبل میں ڈیٹا شامل کریں۔ بٹن >
div >
مندرجہ بالا کوڈ کے ٹکڑوں میں:
- سب سے پہلے ایک سرخی بنائیں ' درج ذیل فارم کو پُر کریں: '
- ' کے لیے ان پٹ فیلڈز بنائیں نام '،' صنف '،' عہدہ '، اور ' شامل ہونے کی تاریخ ' تفویض کردہ آئی ڈی کے ساتھ' نام '،' صنف '،' عہدہ '، اور ' تاریخ بالترتیب، صارف سے ان پٹ ویلیوز لینے کے لیے۔
- یہ آئی ڈی جاوا اسکرپٹ میں عناصر کا حوالہ حاصل کرنے کے لیے استعمال ہوتی ہیں۔
- پھر، ' کے ساتھ ایک بٹن بنائیں کلک پر ' جائیداد جو کہے گی ' addTableRow() ایک اسکرپٹ فائل میں فنکشن، ٹیبل میں ڈیٹا شامل کرنے اور دکھانے کے لیے:
یہاں، HTML فائل میں، کوڈ کی یہ لائنیں ایک ٹیبل ڈھانچہ بنانے کے لیے لکھیں، جہاں ڈیٹا کو متحرک طور پر شامل کیا جائے گا:
< div >
< h4 > ملازم کا ریکارڈ ب >> h4 >
< مرکز >
< ٹیبل آئی ڈی = 'ٹیبل ڈیٹا' سرحد = '1' سیل پیڈنگ = 'دو' >
< tr >
< td >< ب > نام ب >> td >
< td >< ب > صنف ب >> td >
< td >< ب > عہدہ ب >> td >
< td >< ب > شامل ہونے کی تاریخ ب >> td >
tr >
ٹیبل >
مرکز >
div >
مندرجہ بالا کوڈ میں:
- آئی ڈی کے ساتھ ایک ٹیبل بنائیں ' ٹیبل ڈیٹا اس ٹیبل کا حوالہ حاصل کرنے کے لیے اسکرپٹ فائل میں استعمال کیا جائے گا اور پھر اس میں ڈیٹا شامل کیا جائے گا۔
- جدول چار کالموں پر مشتمل ہے، ' نام '،' صنف '،' عہدہ '، اور ' شامل ہونے کی تاریخ جو کالم کے ناموں کے مطابق ڈیٹا کو محفوظ کرے گا۔
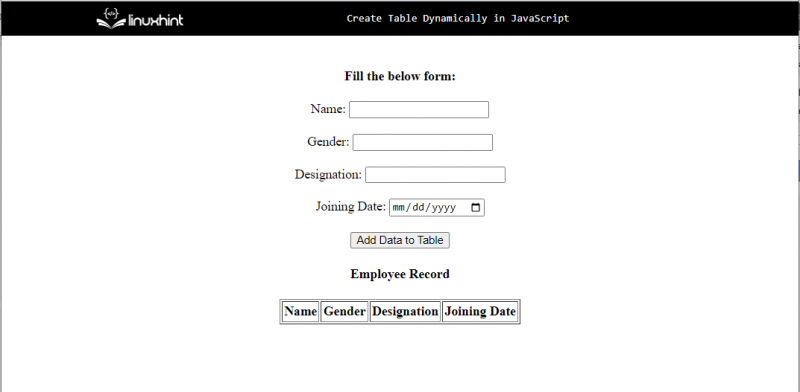
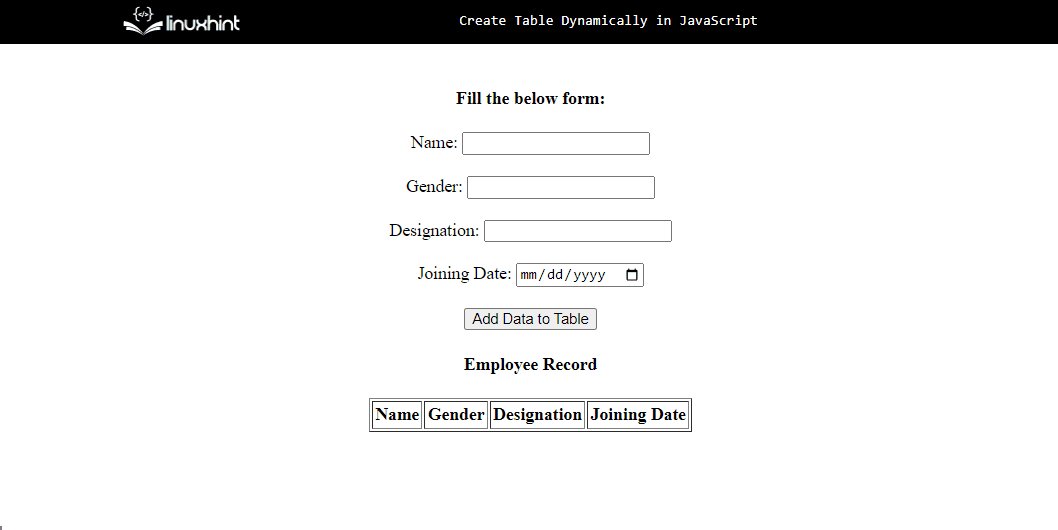
HTML فائل کو چلانے کے نتیجے میں درج ذیل براؤزر آؤٹ پٹ ہو گا:

آئیے متحرک طور پر جاوا اسکرپٹ کا استعمال کرتے ہوئے ٹیبل بنانے کے لیے فعالیت شامل کریں۔ اسکرپٹ فائل یا ٹیگ میں، نیچے کا کوڈ استعمال کریں جو متحرک طور پر ایک ٹیبل بنائے گا:
فنکشن ٹیبل رو شامل کریں۔ ( ) {تھا نام = دستاویز getElementById ( 'نام' ) ;
تھا صنف = دستاویز getElementById ( 'صنف' ) ;
تھا عہدہ = دستاویز getElementById ( 'عہدہ' ) ;
تھا تاریخ = دستاویز getElementById ( 'تاریخ' ) ;
تھا ٹیبل = دستاویز getElementById ( 'ٹیبل ڈیٹا' ) ;
تھا قطار شمار = ٹیبل. قطاریں . لمبائی ;
تھا قطار = ٹیبل. قطار داخل کریں۔ ( قطار شمار ) ;
قطار سیل داخل کریں۔ ( 0 ) . اندرونی ایچ ٹی ایم ایل = نام قدر ;
قطار سیل داخل کریں۔ ( 1 ) . اندرونی ایچ ٹی ایم ایل = صنف. قدر ;
قطار سیل داخل کریں۔ ( دو ) . اندرونی ایچ ٹی ایم ایل = عہدہ قدر ;
قطار سیل داخل کریں۔ ( 3 ) . اندرونی ایچ ٹی ایم ایل = تاریخ قدر ;
}
مندرجہ بالا ٹکڑوں میں:
- سب سے پہلے، ایک فنکشن کی وضاحت کریں ' addTableRow() ” جو HTML بٹن کے کلک ایونٹ کو متحرک کرے گا۔
- پھر، تمام ان پٹ فیلڈز کا حوالہ ان کے متعلقہ تفویض کردہ آئی ڈیز کا استعمال کرتے ہوئے ایک ایک کرکے حاصل کریں۔ getelementById() 'طریقہ اور انہیں متغیر میں محفوظ کریں۔
- ان متغیرات کو HTML کا استعمال کرتے ہوئے ان پٹ فیلڈز کی قدر حاصل کرنے کے لیے استعمال کیا جائے گا۔ قدر 'پراپرٹی اور انہیں ٹیبل میں انفرادی سیلز میں سیٹ کریں' کا استعمال کرتے ہوئے اندرونی ایچ ٹی ایم ایل ' جائیداد.
- 'کا استعمال کرتے ہوئے ٹیبل میں قطاریں شامل کریں۔ table.rows.length پراپرٹی اور پھر اس میں قدریں ذخیرہ کریں۔
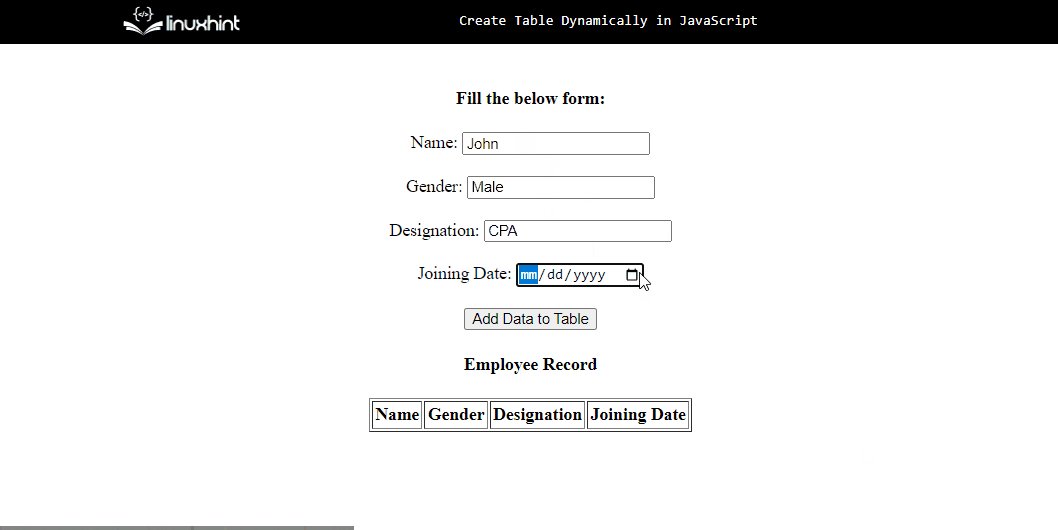
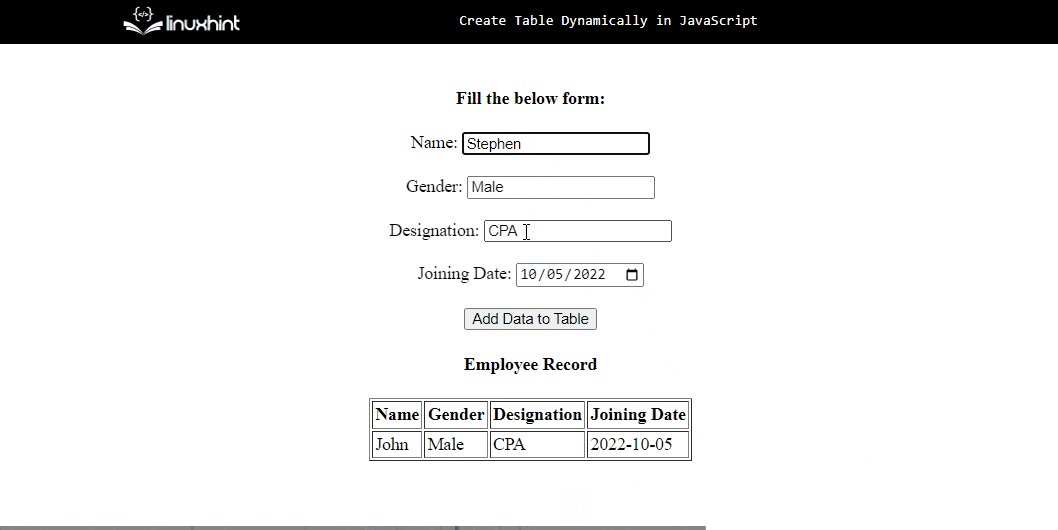
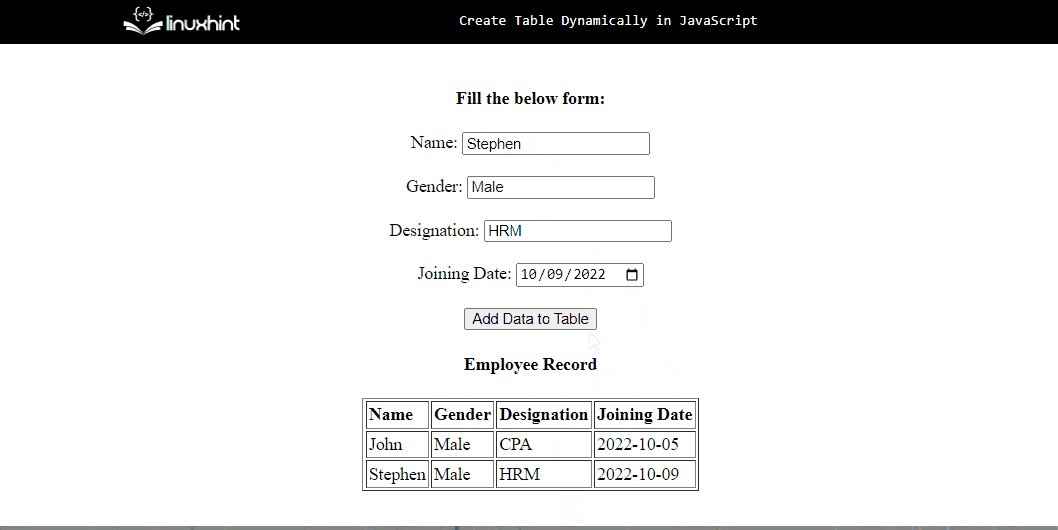
آؤٹ پٹ

مندرجہ بالا آؤٹ پٹ اشارہ کرتا ہے کہ جاوا اسکرپٹ کا استعمال کرتے ہوئے ایک فارم میں ڈیٹا شامل کرکے ڈائنامک ٹیبل کامیابی کے ساتھ بنایا گیا ہے۔
نتیجہ
متحرک جدول جاوا اسکرپٹ کے پہلے سے طے شدہ طریقوں کے ساتھ مختلف HTML خصوصیات کا استعمال کرتے ہوئے بنایا گیا ہے۔ پہلے، ایک HTML فائل میں ایک فارم بنائیں اور پھر جاوا اسکرپٹ کے پہلے سے طے شدہ طریقوں کا استعمال کرتے ہوئے فیلڈز کا حوالہ حاصل کریں جیسے کہ ' getElementById() 'طریقہ اور پھر استعمال کرتے ہوئے ان کی درج کردہ اقدار کو بازیافت کریں' قدر ' جائیداد. ان اقدار کو ٹیبل کے متعلقہ کالموں میں سیٹ کریں ' اندرونی ایچ ٹی ایم ایل ' جائیداد. یہ بلاگ پوسٹ JavaScript میں ایک متحرک جدول بنانے کے عمل کو ظاہر کرتی ہے۔