یہ ٹیوٹوریل کسی بھی خصوصیت کی قدر کی بنیاد پر DOM عنصر کو تلاش کرنے کے طریقہ کار کی وضاحت کرے گا۔
ایک انتساب کی قدر کی بنیاد پر DOM میں کسی عنصر کو کیسے تلاش/ بازیافت کریں؟
DOM میں عنصر کو کسی خاص قدر کی بنیاد پر تلاش کرنے کے لیے، ' سوال سلیکٹر() 'طریقہ. یہ دستاویز میں پایا جانے والا پہلا عنصر دیتا ہے جو دی گئی CSS سلیکٹر ویلیو سے میل کھاتا ہے۔
نوٹ : تمام عناصر حاصل کرنے کے لیے جو مخصوص سلیکٹر ویلیو سے مماثل ہیں، استعمال کریں ' querySelectorAll() 'طریقہ.
نحو
'querySelector()' طریقہ استعمال کرنے کے لیے، درج ذیل نحو کو استعمال کریں:
دستاویز سوال سلیکٹر ( سلیکٹر ) ;
یہاں، سلیکٹر ایک آئی ڈی یا کلاس ہو گا بطور ' #id '،' کلاس ”:
آپ انتساب کی قدر کی بنیاد پر عنصر کو تلاش کرنے کے لیے دیے گئے نحو کو بھی استعمال کر سکتے ہیں:
دستاویز سوال سلیکٹر ( '[سلیکٹر='قدر']' ) ;
مندرجہ بالا نحو میں، ' سلیکٹر ' ہو جائے گا ' آئی ڈی 'یا' کلاس '، یا پھر ' قدر ' ہو جائے گا ' idName 'یا' کلاس کا نام '
مثال
ایک HTML فائل میں، ایک div عنصر بنائیں جس میں h4 عنصر کا استعمال کرتے ہوئے ایک سرخی، ٹیگ کا استعمال کرتے ہوئے ایک سادہ متن، اور تفویض کردہ id کے ساتھ ایک پیغام کے لیے ایک div شامل ہو۔ پیغام ”:
< div id = 'div' انداز = 'text-align:center؛' >< h4 کلاس = 'سیکنڈ' آئی ڈی = 'سرخی' > ایک تلاش کریں۔ عنصر DOM میں ایک کی بنیاد پر وصف قدر h4 >
< اسپین آئی ڈی = 'خوش آمدید' > Linuxhint میں خوش آمدید مدت >
< div id = 'پیغام' >
< پی آئی ڈی = 'پیغام' > ہیلو گائز ! Linuxhint JavaScript ٹیوٹوریلز پر خوش آمدید ص >
div >
div >
صفحہ مندرجہ ذیل کی طرح نظر آئے گا:

اب، ہمیں وہ عنصر ملے گا جہاں id ' پیغام 'کا استعمال کرتے ہوئے تفویض کیا جاتا ہے' سوال سلیکٹر() طریقہ:
ہر ایک عنصر = دستاویز سوال سلیکٹر ( '#پیغام' )آخر میں، کنسول پر عنصر پرنٹ کریں:
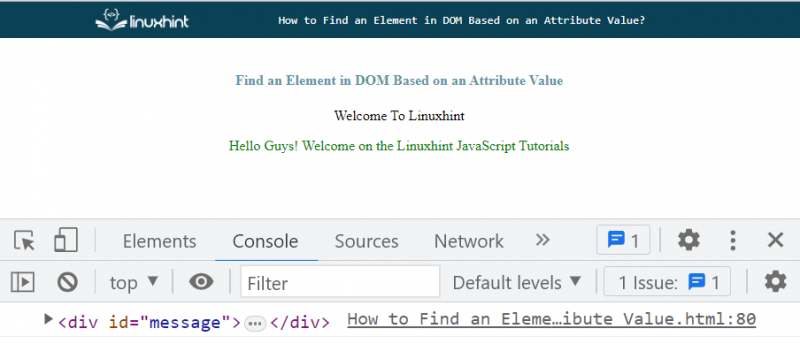
تسلی. لاگ ( عنصر ) ;آؤٹ پٹ میں، ' div 'عنصر کو اس کی تفویض کردہ شناخت کے ساتھ دکھایا گیا ہے' پیغام '، جو اس بات کی نشاندہی کرتا ہے کہ مطلوبہ عنصر کو کامیابی کے ساتھ بازیافت کیا گیا ہے:

آپ دیے گئے نحو کا استعمال کرتے ہوئے عنصر بھی حاصل کر سکتے ہیں۔ یہاں، ہمیں وہ عنصر ملے گا جس کی id ہے ' پیغام ”:
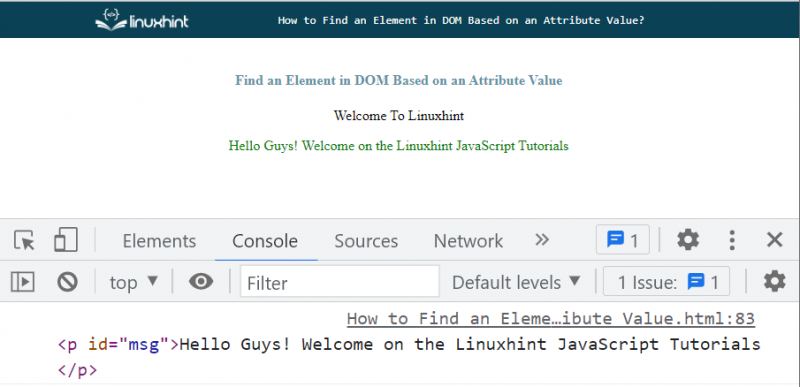
ہر ایک عنصر = دستاویز سوال سلیکٹر ( '[id='msg']' ) ;آؤٹ پٹ

اب، 'کا استعمال کرکے اس کا رنگ اپ ڈیٹ کریں۔ انداز جائیداد:
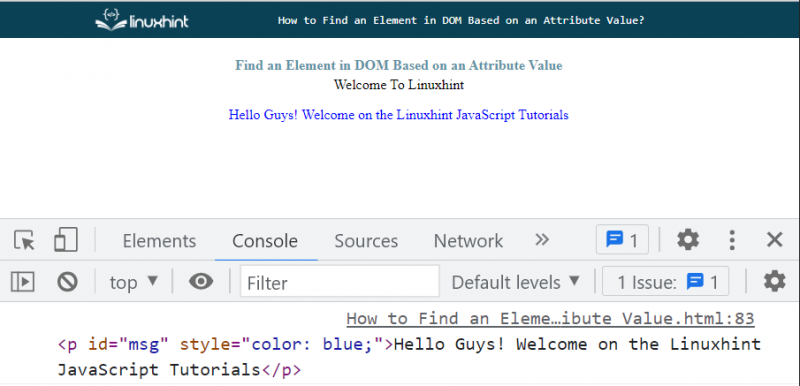
عنصر انداز . رنگ = 'نیلے' ;جیسا کہ آپ دیکھ سکتے ہیں، متن میں تھا ' سبز 'رنگ، اور اب اسے اپ ڈیٹ کر دیا گیا ہے' نیلا ”:

یہ سب کچھ ایک انتساب کی قدر کی بنیاد پر DOM میں ایک عنصر تلاش کرنے کے بارے میں ہے۔
نتیجہ
DOM میں کسی عنصر کو تلاش کرنے کے لیے کسی خاص قدر کی بنیاد پر، استعمال کریں ' سوال سلیکٹر() ' طریقہ جو دستاویز میں پہلا عنصر دیتا ہے جو مخصوص CSS سلیکٹر ویلیو سے میل کھاتا ہے۔ مزید یہ کہ، مخصوص سلیکٹر ویلیو سے مماثل تمام عناصر حاصل کرنے کے لیے، ' querySelectorAll() 'طریقہ. اس ٹیوٹوریل نے کسی بھی خاصیت کی قدر کی بنیاد پر DOM عنصر کو تلاش کرنے کے طریقہ کار کو بیان کیا ہے۔