NavigationMixin کو 'javascript' فائل میں بجلی/نیویگیشن سے درآمد کرنا ہوگا۔ نیویگیٹ اس ماڈیول میں دستیاب طریقہ ہے۔ یہ قسم اور صفات لیتا ہے۔ قسم اس صفحے کی قسم کی وضاحت کرتی ہے جس پر ہم نیویگیٹ کر رہے ہیں اور صفات صفحہ کا نام لیتے ہیں۔
- سیٹ اپ سے، 'Lightning App Builder' کو تلاش کریں اور 'New' پر کلک کریں۔
- 'ایپ پیج' کو منتخب کریں اور 'اگلا' پر کلک کریں۔
- لیبل کو بطور 'نیویگیشن سروسز' دیں۔
- ایک علاقے کے ساتھ جائیں اور 'ہو گیا' پر کلک کریں۔
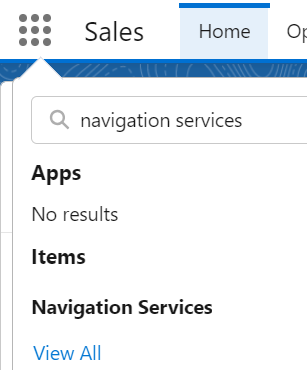
آپ کی ایپ استعمال کے لیے تیار ہے۔ اسے 'ایپ لانچر' کے تحت تلاش کریں۔

نیویگیشن سروس کی ان تمام مثالوں کے لیے جن پر اس گائیڈ میں بحث کی جائے گی، ہم وہی 'meta-xml' فائل استعمال کرتے ہیں۔ آپ اپنے ایپ پیج میں وہ اجزاء رکھ سکتے ہیں جو آپ نے ابھی بنایا ہے۔ ہم مثال کے کوڈ کے ٹکڑوں کے تحت اس فائل (میٹا-ایکس ایم ایل) کی دوبارہ وضاحت نہیں کریں گے۔
'1.0' ؟>
<اہداف>
ہوم پیج پر نیویگیٹ کرنا
اگر آپ سیلز فورس کے معیاری ہوم پیج پر جانا چاہتے ہیں تو درج ذیل مثال کو دیکھیں:
Navigation.html
ہم ایک بٹن بناتے ہیں۔ اس 'ہوم نیویگیشن' پر کلک کرنے پر 'js' فائل میں ہینڈل کیا جائے گا۔
<ٹیمپلیٹ><بجلی کا کارڈ عنوان = 'ہوم نیویگیشن' >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ کو ہوم پیج پر بھیج دیا جائے گا۔ < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'ہوم پیج پر جائیں' کلک پر = { ہوم نیویگیشن } >< / بجلی کا بٹن>
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
Navigation.js
قسم 'standard__namedPage' اور صفحہ کا نام 'home' ہونا چاہیے۔ یہ ہوم نیویگیشن () ہینڈلر طریقہ کے اندر بیان کیا گیا ہے۔
درآمد { Lightning Element } سے 'قسمت' ;
درآمد { نیویگیشن مکسین } سے 'بجلی/نیویگیشن'
برآمد پہلے سے طے شدہ کلاس سمت شناسی توسیع کرتا ہے نیویگیشن مکسین ( Lightning Element ) {
// ہینڈلر کا طریقہ
// صفحہ کا نام ہوم ہونا چاہئے۔
// صفحہ کی قسم گھر کے لیے معیاری__نام والا صفحہ ہے۔
ہوم نیویگیشن ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__نام والا صفحہ' ،
صفات : {
صفحہ کا نام : 'گھر'
}
} )
}
}
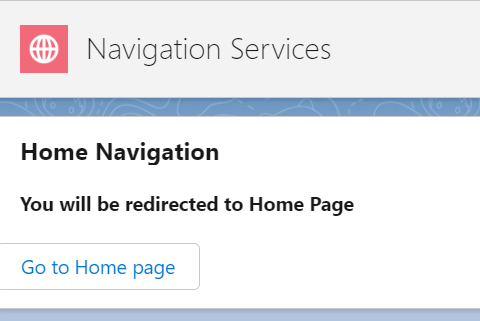
آؤٹ پٹ:
اس جزو کو ایپ پیج میں شامل کریں اور 'ہوم پیج پر جائیں' بٹن پر کلک کریں۔

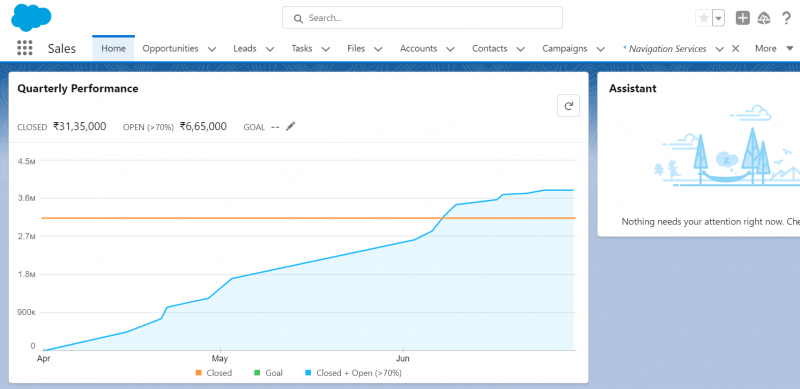
اب، آپ ہوم پیج پر ہیں۔

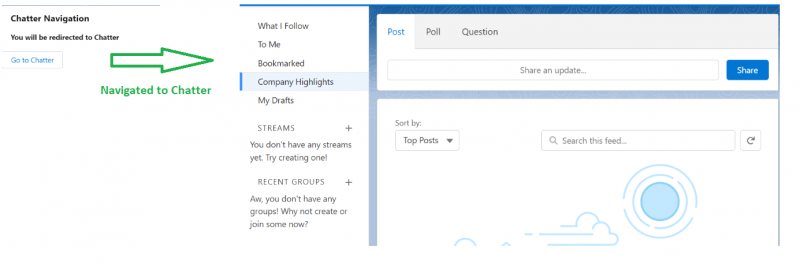
چیٹر پر نیویگیٹنگ
آپ Salesforce Chatter کا استعمال کرتے ہوئے فائلوں، ٹیکسٹ پیغامات، اور لاگ تفصیلات کا اشتراک کر سکتے ہیں۔ نیوی گیشن سروس کا استعمال کرتے ہوئے براہ راست چیٹر پر جانا ممکن ہو سکتا ہے۔
Navigation.html
ہم ایک بٹن بناتے ہیں۔ اس 'چیٹر نیویگیشن' پر کلک کرنے پر 'js' فائل میں ہینڈل کیا جائے گا۔
<ٹیمپلیٹ><بجلی کا کارڈ عنوان = 'چٹر نیویگیشن' >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ کو چیٹر پر بھیج دیا جائے گا۔ < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'چیٹر پر جائیں' کلک پر = { chatterNavigation } >< / بجلی کا بٹن>
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
Navigation.js
قسم 'standard__namedPage' اور صفحہ کا نام 'chtter' ہونا چاہیے۔ یہ chatterNavigation() ہینڈلر طریقہ کے اندر بیان کیا گیا ہے۔ 'js' کلاس کے اندر درج ذیل ٹکڑا چسپاں کریں۔
// ہینڈلر کا طریقہ// صفحہ کا نام چیٹر ہونا چاہئے۔
// چیٹر کے لیے صفحہ کی قسم معیاری__نام والا صفحہ ہے۔
chatterNavigation ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__نام والا صفحہ' ،
صفات : {
صفحہ کا نام : 'چپڑنا'
}
} )
}
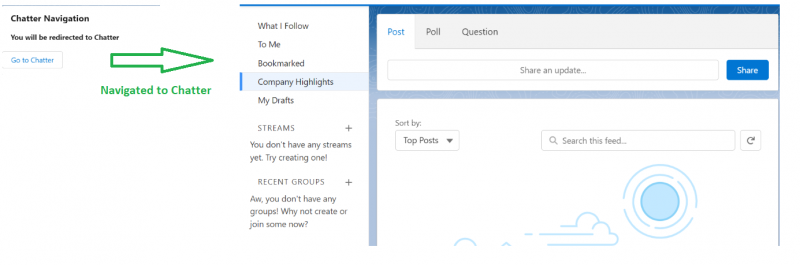
آؤٹ پٹ:
صفحہ ریفریش کریں۔ اب، آپ اپ ڈیٹس پوسٹ کر سکتے ہیں اور چیٹر میں فائلوں کو اس پر نیویگیٹ کر کے شیئر کر سکتے ہیں۔

نئے ریکارڈ پر نیویگیٹنگ
نیا ریکارڈ بنانے کے لیے مخصوص آبجیکٹ کے ٹیب پر جانے کے بغیر، آپ نیویگیشن سروس کا استعمال کرتے ہوئے کسی مخصوص آبجیکٹ کے لیے براہ راست نیا ریکارڈ بنا سکتے ہیں۔ اس منظر نامے میں، ہمیں ObjectApiName اور ایکشن نام کو بطور اوصاف بیان کرنے کی ضرورت ہے۔
- ObjectApiName Salesforce آبجیکٹ API کا نام ہے جیسے 'اکاؤنٹ'، 'رابطہ'، 'کیس' وغیرہ۔
- ہم ایک نیا ریکارڈ بناتے ہیں۔ لہذا، ایکشن کا نام 'نیا' ہونا چاہئے۔
Navigation.html
آئیے ایک کیس ریکارڈ بنائیں۔ ہم ایک بٹن بناتے ہیں۔ اس 'newRecordNavigation' کے کلک پر 'js' فائل میں ہینڈل کیا جائے گا۔
<ٹیمپلیٹ><بجلی کا کارڈ عنوان = 'نیا ریکارڈ نیویگیشن' >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ یہاں سے کیس بنا سکتے ہیں... < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'کیس بنائیں' کلک پر = { نیا ریکارڈ نیویگیشن } >< / بجلی کا بٹن>
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
Navigation.js
قسم 'standard__objectPage' ہونی چاہیے۔ یہ newRecordNavigation() ہینڈلر طریقہ کے اندر بیان کیا گیا ہے۔ 'js' کلاس کے اندر درج ذیل ٹکڑا چسپاں کریں۔
// ہینڈلر کا طریقہ// کیس آبجیکٹApiName ہے اور ایکشن نام نیا ہے۔
// صفحہ کی قسم معیاری__ آبجیکٹ پیج ہے۔
نیا ریکارڈ نیویگیشن ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__آبجیکٹ پیج' ,
صفات : {
ObjectApiName : 'معاملہ' ,
ایکشن کا نام : 'نئی'
}
} )
}
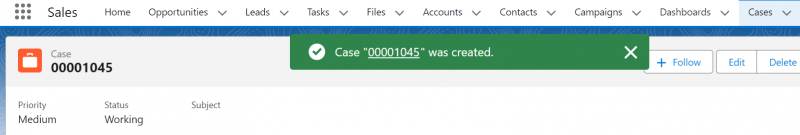
آؤٹ پٹ:
صفحہ ریفریش کریں۔ اب، آپ کیس سے متعلق ریکارڈ بنانے کے قابل ہیں۔

اگر آپ اسے محفوظ کرتے ہیں، تو آپ اس کے ریکارڈ والے صفحے پر جائیں گے۔

ریکارڈ کے صفحے پر جانا
پچھلی نیویگیشن کی طرح (مثال 3)، ہم مخصوص ریکارڈ پر جا سکتے ہیں اور تفصیلات دیکھ یا ترمیم کر سکتے ہیں۔ ایک اور پراپرٹی جو آپ کو اوصاف میں پاس کرنے کی ضرورت ہے وہ ہے 'recordId' (موجودہ ریکارڈ کی شناخت)۔ اس منظر نامے میں ایکشن کا نام 'دیکھنا' ہونا چاہیے۔
Navigation.html
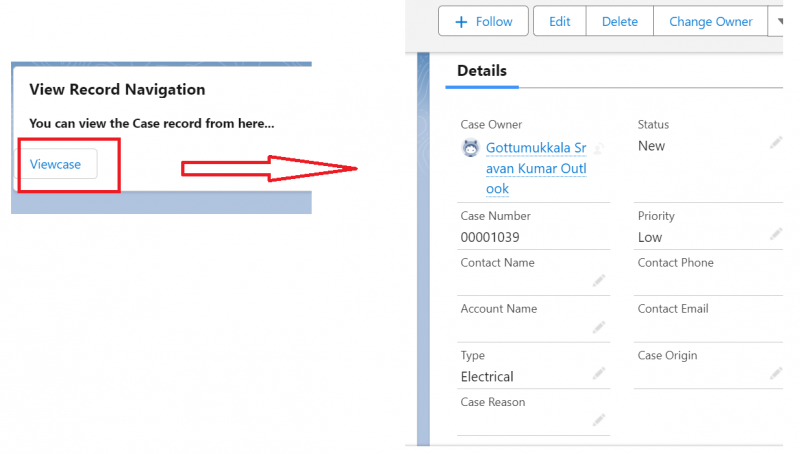
آئیے کیس ریکارڈ پر جائیں۔ ہم ایک بٹن بناتے ہیں۔ اس 'viewRecordNavigation' پر کلک کرنے پر 'js' فائل میں ہینڈل کیا جائے گا۔
<ٹیمپلیٹ><بجلی کا کارڈ عنوان = 'ریکارڈ نیویگیشن دیکھیں' >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ یہاں سے کیس کا ریکارڈ دیکھ سکتے ہیں... < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'ویو کیس' کلک پر = { ویو ریکارڈ نیویگیشن } >< / بجلی کا بٹن>
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
Navigation.js
قسم 'standard__recordPage' ہونی چاہیے۔ یہ viewRecordNavigation() ہینڈلر طریقہ کے اندر بیان کیا گیا ہے۔ 'js' کلاس کے اندر درج ذیل ٹکڑا چسپاں کریں۔
// ہینڈلر کا طریقہ// کیس آبجیکٹApiName ہے اور ایکشن نام منظر ہے۔
// صفحہ کی قسم معیاری__ریکارڈ پیج ہے۔
ویو ریکارڈ نیویگیشن ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__ریکارڈ پیج' ,
صفات : {
ریکارڈ آئی ڈی : '5002t00000PRrXkAAL' ,
ObjectApiName : 'معاملہ' ,
ایکشن کا نام : 'دیکھنا'
}
} )
}
آؤٹ پٹ:
آپ نیویگیشن کے بعد کیس کی تفصیلات دیکھ سکتے ہیں۔ یہاں، آپ کیس کی تفصیلات دیکھ اور ترمیم کر سکتے ہیں۔

دیگر نیویگیشنز
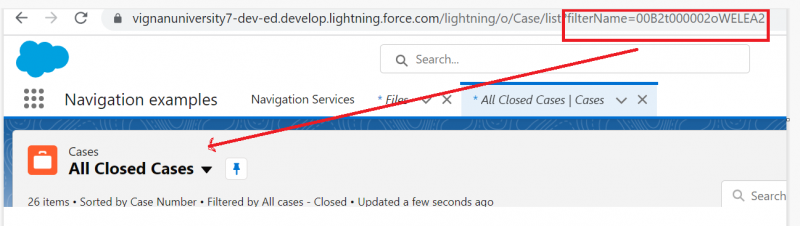
آئیے لسٹ ویو اور فائلز پر جائیں۔ لسٹ ویو کے لیے، آپ کو آبجیکٹ کا نام اور فلٹر نام کی ضرورت ہوگی۔ آپ کو یہ URL میں مل جائے گا۔ ہم مثال میں اس کی وضاحت کریں گے۔
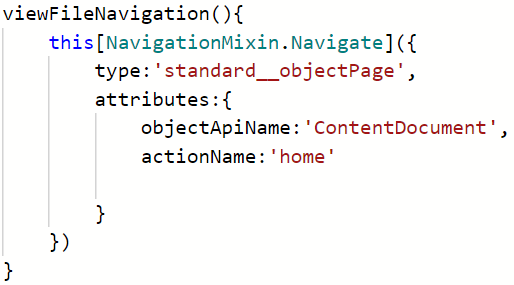
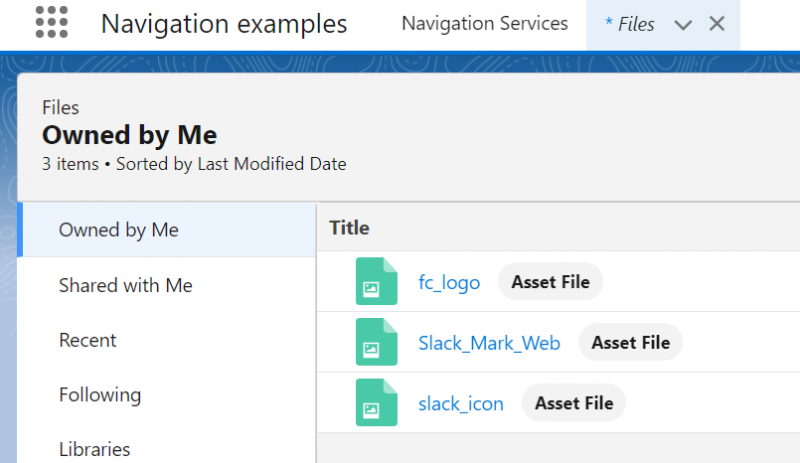
فائلیں ContentDocument آبجیکٹ میں محفوظ ہیں۔ لہذا، فائلوں کے لیے آبجیکٹApiName 'Content Document' ہو گا اور ایکشن کا نام 'home' ہو گا۔
فہرست دیکھیں:

فائلوں:

Navigation.html
<ٹیمپلیٹ><بجلی کا کارڈ عنوان = 'نیویگیشنل' >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ لسٹ ویو پر نیویگیٹ کر سکتے ہیں۔ < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'لسٹ ویو پر جائیں' کلک پر = { viewListNavigation } >< / بجلی کا بٹن> < بی آر >< بی آر >
< div کلاس = 'slds-var-m-round_medium' انداز = 'اونچائی: 20px؛ چوڑائی: 400px' >
< ب > آپ فائلز پر جاسکتے ہیں۔ < / ب >< بی آر >< / div >
<بجلی کا بٹن لیبل = 'فائلوں پر جائیں' کلک پر = { viewFileNavigation } >< / بجلی کا بٹن>
< / بجلی کا کارڈ>
< / ٹیمپلیٹ>
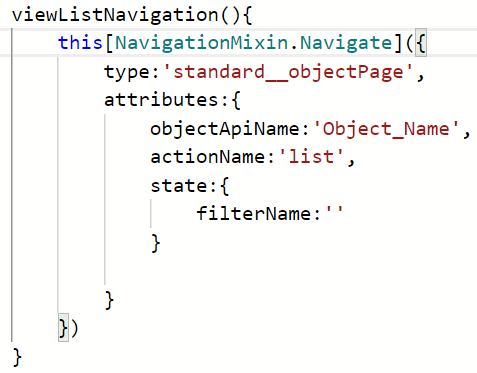
Navigation.js
// لسٹ ویو ہینڈلرviewListNavigation ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__آبجیکٹ پیج' ,
صفات : {
ObjectApiName : 'معاملہ' ,
ایکشن کا نام : 'فہرست' ,
حالت : {
فلٹر کا نام : '00B2t000002oWELEA2'
}
}
} )
}
// فائل ویو ہینڈلر
viewFileNavigation ( ) {
یہ [ نیویگیشن مکسین۔ نیویگیٹ کریں۔ ] ( {
قسم : 'معیاری__آبجیکٹ پیج' ,
صفات : {
ObjectApiName : 'مواد کی دستاویز' ,
ایکشن کا نام : 'گھر'
}
} )
}
آؤٹ پٹ:

آپ اپنے کیس لسٹ ویو پر جائیں گے۔ فلٹر کا نام جو ہم نے بیان کیا ہے وہ 'تمام بند کیسز' ہے۔

آپ 'گو ٹو فائلز' بٹن پر کلک کر کے اس ایپ پیج سے اپنی فائلیں دیکھ سکتے ہیں۔

نتیجہ
Salesforce LWC براہ راست نیویگیشن فراہم کرتا ہے جس میں آپ کسی مخصوص صفحہ میں رہ کر نیویگیٹ کر سکتے ہیں۔ اس گائیڈ میں، ہم نے Lightning Web Component نیویگیشن سروس کا استعمال کرتے ہوئے مختلف نیویگیشن سیکھی۔ بہت سی دوسری نیویگیشن موجود ہیں لیکن ہم نے اس اہم نیویگیشن پر تبادلہ خیال کیا جو تمام LWC ڈویلپرز کو معلوم ہونا چاہیے۔ تمام نیویگیشن میں، نیویگیشن مکسین کو بجلی/نیویگیشن سے درآمد کرنا پڑتا ہے۔