یہ پوسٹ جاوا اسکرپٹ میں اشیاء کی ایک صف کے ساتھ ٹیبل بنانے کے طریقہ کار کی وضاحت کرے گی۔
جاوا اسکرپٹ میں آبجیکٹ کی ایک صف سے ٹیبل کیسے بنایا جائے؟
اشیاء کی ایک صف سے ٹیبل بنانے کے لیے، ہم درج ذیل طریقے استعمال کریں گے۔
آئیے ایک ایک کرکے ہر طریقہ کو دریافت کریں!
طریقہ 1: جاوا اسکرپٹ میں HTML ٹیبل سٹرنگ کا استعمال کرتے ہوئے آبجیکٹ کی ایک صف سے ٹیبل بنائیں
جاوا اسکرپٹ میں، ایک کا مقصد ' تار متن، اعداد یا خاص علامتوں کو ذخیرہ کرنا ہے۔ سٹرنگز کی تعریف کسی کریکٹر یا حروف کے گروپ کو ڈبل یا سنگل اقتباسات میں بند کر کے کی جاتی ہے۔ خاص طور پر، وہ میزیں بنانے کے لیے بھی استعمال ہوتے ہیں۔
آئیے ٹیبل سٹرنگ کا استعمال کرتے ہوئے اشیاء کی ایک صف سے ٹیبل بنانے کے بارے میں واضح تصور حاصل کرنے کے لیے ایک مثال لیتے ہیں۔
مثال
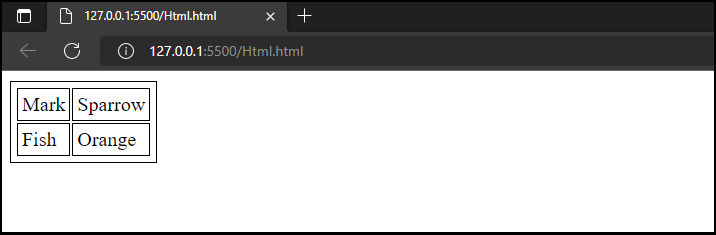
ہماری مثال میں، ہم استعمال کریں گے ' آئیے اعلان کریں ' صف اور اسے کچھ اقدار تفویض کریں: متغیر شروع کریں ' ٹیبل HTML ٹیبل سٹرنگ کو ذخیرہ کرنے کے لیے: ویلیو سیٹ کرکے فی قطار دو سیلز کی وضاحت کریں۔ دو ' کے ' خلیات متغیر: اگلا، استعمال کریں ' array.for Each() فنکشن سے ہر صف کے عنصر کو منتقل کرنے کا طریقہ۔ پھر سیٹ کریں ' {قدر} 'ایک شناخت کنندہ کے ساتھ' $ ' کے اندر ' ٹیبل کلوزنگ ٹیگز متغیر کو تفویض کریں ' ٹیبل ' کا استعمال کرتے ہوئے ' += 'آپریٹر. پھر، ٹیبل کے مواد کو اس کے کنٹینر کا استعمال کرتے ہوئے بنائے گئے کنٹینر سے لنک کریں۔ اس کے لیے استعمال کریں ' حقارت () 'طریقہ اور آئی ڈی کو اس میں پاس کریں اور متغیر ٹیبل کے اندر اقدار کو سیٹ کرنے کے لیے اندرونی ایچ ٹی ایم ایل رکھیں: ہماری CSS فائل میں , ہم ٹیبل اور اس کے ڈیٹا سیلز پر کچھ خصوصیات کا اطلاق کریں گے۔ ایسا کرنے کے لیے، ہم سیٹ کریں گے ' سرحد 'قیمت کے ساتھ پراپرٹی' 1px ٹھوس میز اور اس کے خلیات کے گرد بارڈر سیٹ کرنے کے لیے اور بھرتی 'قیمت کے ساتھ پراپرٹی' 3px عنصر کے مواد کے ارد گرد متعین جگہ پیدا کرنے کے لیے، متعین سرحد کے مطابق: دیئے گئے کوڈ کو محفوظ کریں، اپنی ایچ ٹی ایم ایل فائل کھولیں اور اپنی صف کی اشیاء کا ٹیبل دیکھیں: آئیے جاوا اسکرپٹ میں اشیاء کی ایک صف سے ٹیبل بنانے کا ایک اور طریقہ دریافت کریں۔ ' نقشہ() ” طریقہ صف کے ہر عنصر پر ایک مخصوص فنکشن کا اطلاق کرتا ہے، اور بدلے میں، یہ ایک نئی صف فراہم کرتا ہے۔ تاہم، یہ طریقہ اصل صف میں کوئی تبدیلی نہیں کرتا ہے۔ آپ میپ() کا طریقہ استعمال کر کے اشیاء کی ایک صف کے ساتھ ٹیبل بھی بنا سکتے ہیں۔ آئیے 'کا استعمال کرتے ہوئے ایک صف بنائیں۔ دو 'کلیدی لفظ. آبجیکٹ کی خصوصیات یا کلیدوں کو کچھ اقدار تفویض کریں: belittlement() طریقہ استعمال کرکے پہلے سے بنائے گئے کنٹینر تک رسائی حاصل کریں اور 'استعمال کریں۔ InsertAdjacentHTML() ٹیبل ٹیگز شامل کرنے کا طریقہ: کا استعمال کرتے ہیں ' Object.keys() متعین آبجیکٹ کی کلیدوں تک رسائی حاصل کرنے کا طریقہ اور پھر استعمال کریں شمولیت () 'انہیں عنوانات کے اندر رکھنے کا طریقہ' ٹیبل ہیڈ کلوزنگ ٹیگ اور ٹیبل قطار اور ڈیٹا اوپننگ ٹیگ کو شامل کرنے کے بعد، ہم استعمال کریں گے ' نقشہ() 'کال کرنے کا طریقہ' Object.values() آبجیکٹ کیز کی ہر ایک ویلیو کے لیے میتھڈ فنکشن، پھر استعمال کریں شمولیت () انہیں ایک قطار میں رکھنے اور اگلے ایک پر جانے کا طریقہ: جیسا کہ آپ دیکھ سکتے ہیں، ہم نے آبجیکٹ کی متعین صف سے کامیابی کے ساتھ ٹیبل بنایا ہے۔ ہم نے جاوا اسکرپٹ میں اشیاء کی ایک صف سے ٹیبل بنانے کے موثر طریقوں کا احاطہ کیا ہے۔ جاوا اسکرپٹ میں، اشیاء کی ایک صف سے ٹیبل کی تشکیل کے لیے، HTML ' ٹیبل 'سٹرنگ یا' نقشہ() طریقہ استعمال کیا جا سکتا ہے۔ ایسا کرنے کے لیے، ایک id کے ساتھ div ٹیگ کی وضاحت کریں۔ پھر، دونوں طریقوں میں اشیاء کی صف کا اعلان کریں، ٹیبل ٹیگز کو متغیر کے اندر اسٹور کریں، یا انہیں ڈیٹا کے ساتھ منسلک HTML عنصر پر براہ راست واپس کریں۔ اس پوسٹ میں جاوا اسکرپٹ کا استعمال کرتے ہوئے اشیاء کی ایک صف سے ٹیبل بنانے کے طریقہ کار پر تبادلہ خیال کیا گیا ہے۔
صف تھی = [ 'نشان' , 'چڑیا' , 'مچھلی' , 'کینو' ] ;
' ; ' ;
'ٹیگ۔ اگلا، ایک متغیر کا اعلان کریں ' a 'انڈیکس میں اضافہ کرنے کے لیے' میں '، اور ایک کی وضاحت کریں' اگر 'اس طرح کی حالت کہ اگر خلیات کی باقی ماندہ اقدار اور تخلیق شدہ متغیر صفر اور قدر کے برابر ہو' a ” برابر صف کی لمبائی نہیں ہے، پھر ٹیبل کی اگلی لائن یا قطار میں توڑیں: صف کے لیے ہر ایک ( ( قدر، i ) => {
ٹیبل += ` < ٹی ڈی > $ { قدر } ٹی ڈی > ` ;
وہاں ایک = میں + 1 ;
اگر ( a % خلیات == 0 && a != صف لمبائی ) {
ٹیبل += '' ;
} } ) ;
دستاویز تحقیر ( 'کنٹینر' ) . اندرونی ایچ ٹی ایم ایل = ٹیبل ;
سرحد : 1px ٹھوس ;
بھرتی : 3px ;
}

طریقہ 2: جاوا اسکرپٹ میں نقشہ () طریقہ استعمال کرتے ہوئے آبجیکٹ کی ایک صف سے ٹیبل بنائیں
مثال
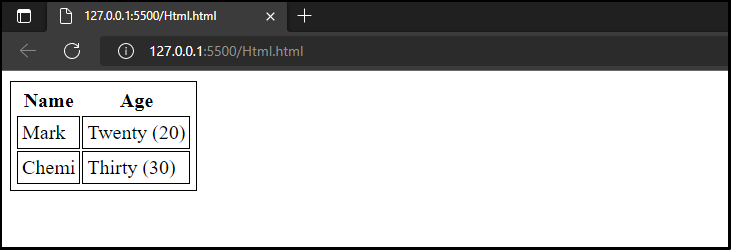
{ 'نام' : 'نشان' , 'عمر' : 'بیس (20)' } ,
{ 'نام' : 'کیا مجھے' , 'عمر' : 'تیس (30)' } ]
` < ٹیبل >< tr >< ویں >
ٹیگ: $ { چیز . چابیاں ( صف [ 0 ] ) . شامل ہونا ( ' ' ) }
. شامل ہونا ( '' ) ) . شامل ہونا ( ' ' ) } ٹیبل > ` )

نتیجہ