مندرجہ ذیل اہم ہیں ' قوانین پر 'CSS میں:
آئیے تینوں میں سے ہر ایک پر مختصراً گفتگو کرتے ہیں' قوانین پر یہ سمجھنے کے لیے کہ وہ کیسے کام کرتے ہیں۔
CSS میں @import کا اصول کیا ہے؟
' درآمد 'سی ایس ایس میں اصول کا استعمال دوسری اسٹائل شیٹ سے سی ایس ایس اسٹائل شیٹ کو درآمد کرنے کے لئے کیا جاتا ہے۔ اگر کوئی سی ایس ایس اسٹائل شیٹ ہے جس میں ویب پیج کے مختلف عناصر کے لیے پراپرٹیز یا اسٹائلنگ کی ہدایات شامل ہیں اور اسی اسٹائل کو کسی اور ویب پیج فائل میں شامل کرنے کی ضرورت ہے، صرف لکھنا۔ درآمد اس اسٹائل شیٹ کے نام کے ساتھ (جس میں سی ایس ایس کی خصوصیات ہیں) دائیں طرف یا تو گول بریکٹ میں ' یو آر ایل یا الٹا کوما اس سٹائل شیٹ سے تمام پراپرٹیز امپورٹ کر سکتے ہیں اور انہیں براہ راست سٹائل شیٹ پر لاگو کر سکتے ہیں جہاں ' درآمد قاعدہ شامل کیا گیا ہے۔
نحو
سی ایس ایس فارمیٹ شدہ اسٹائل شیٹ فائل کا نام ' کے بعد لکھا جانا چاہئے۔ درآمد ' لہذا، شامل کرنے کے لیے نحو ' درآمد سٹائل شیٹ میں اصول درج ذیل ہے:
درآمد 'stylesheetname.css' ;
درآمدی اصول کو بھی اسی مقصد کے لیے درج ذیل کے طور پر لکھا جا سکتا ہے کیونکہ یہ بھی وہی نتیجہ پیدا کرے گا:
درآمد یو آر ایل ( stylesheetname.css ) ;CSS میں @media کا اصول کیا ہے؟
' @media ویب صفحہ پر میڈیا ہدایات شامل کرنے کے لیے اصول کا استعمال کیا جاتا ہے۔ یہ اصول اس اصول کو شامل کرتے وقت لاگو کردہ شرط کے مطابق کام کرتا ہے۔ شرط کو شامل کرنے کے بعد شامل کیا جاتا ہے ' @media ” دائیں طرف اور پھر گھوبگھرالی بریکٹ میں اصول کے اندر وہ خواص یا ہدایات ہیں جن پر عمل درآمد کی ضرورت ہے جب شرط درست ہو۔
مثال: @media اصول کا اطلاق کرنا
ایک مثال کے ذریعے سمجھنے کے لیے، ہم ویب صفحہ پر کچھ مواد شامل کر سکتے ہیں:
< div کلاس = 'میری جماعت' >< h1 > LinuxHint ٹیوٹوریل میں خوش آمدید! < / h1 >
< / div >
مندرجہ بالا کوڈ کے ٹکڑوں میں، اسے ویب صفحہ کے مواد کے طور پر ظاہر کرنے کے لیے ایک سرخی بنائی گئی ہے۔
آئیے میڈیا ہدایات شامل کرنے کی ایک مثال لیتے ہیں جب ڈائمینشنز یا صفحہ کی چوڑائی بڑھ جاتی ہے یا کم ہوتی ہے۔ پہلے لکھیں ' @media اور پھر کنڈیشن شامل کریں اور پھر گھوبگھرالی بریکٹ میں سی ایس ایس کی خصوصیات کی وضاحت کریں جن کو لاگو کیا جانا چاہئے اگر شرط کے ساتھ ' @media 'سچ ہو جاتا ہے:
@media ( زیادہ سے زیادہ چوڑائی : 700px ) {.میری جماعت {
رنگ : سیاہ ;
پس منظر : سبز ;
}
}
@media ( کم سے کم چوڑائی : 700px ) اور ( زیادہ سے زیادہ چوڑائی : 900px ) {
.میری جماعت {
رنگ : سیاہ ;
پس منظر : پیلا ;
}
}
@media ( کم سے کم چوڑائی : 900px ) {
.میری جماعت {
رنگ : سیاہ ;
پس منظر : سیان ;
}
}
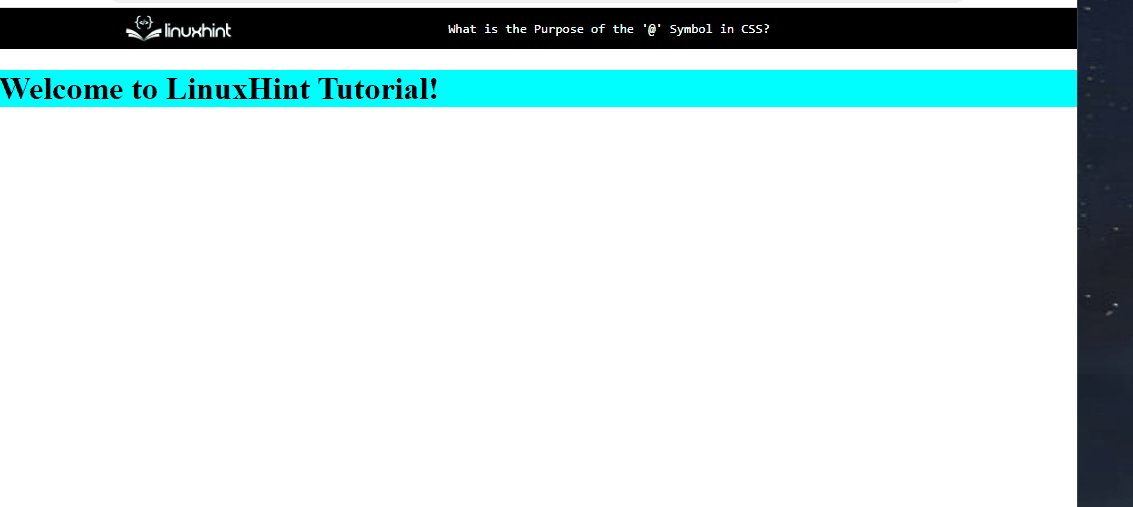
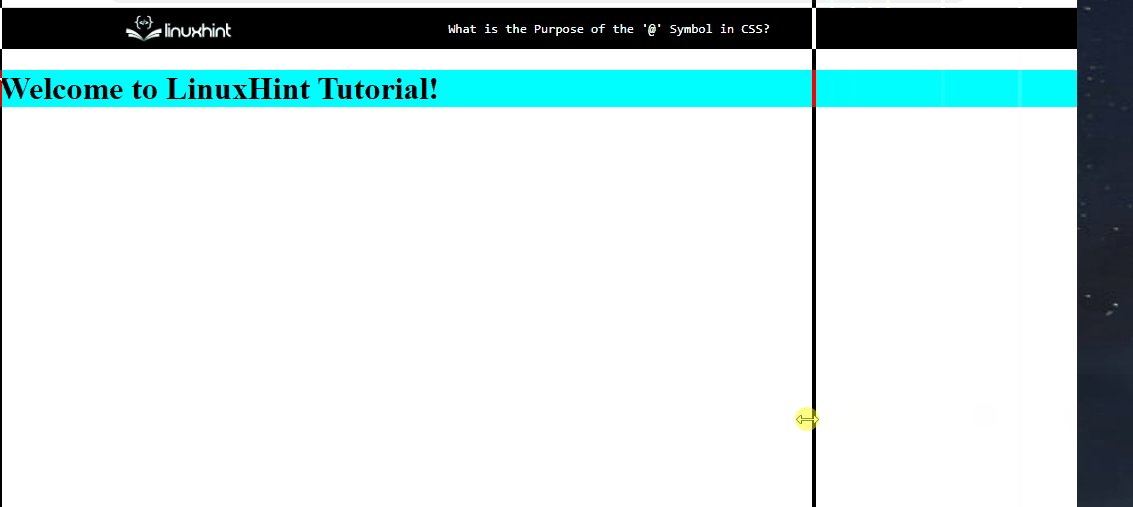
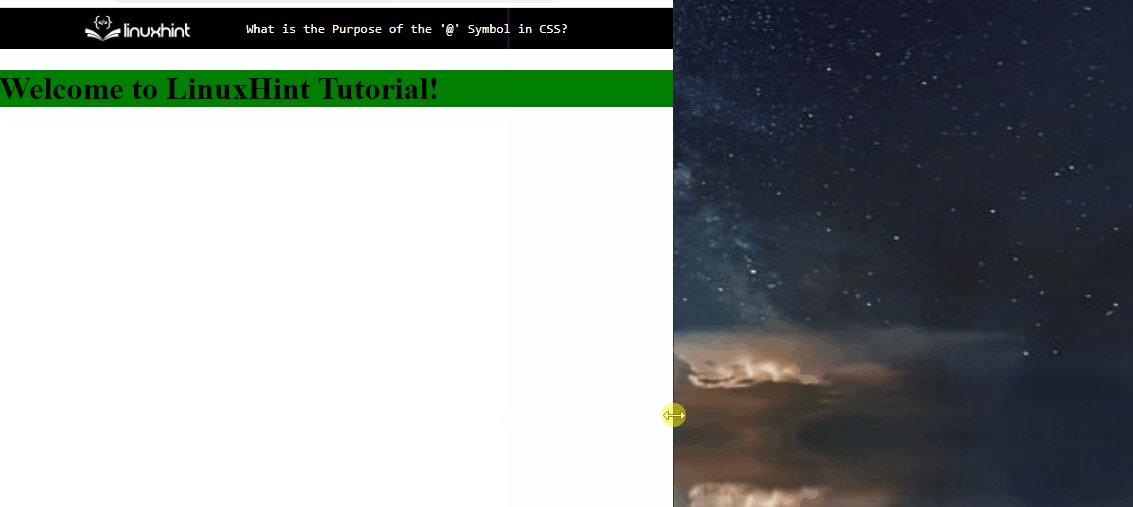
مندرجہ بالا کوڈ میں، چوڑائی کے مختلف سائز کا ذکر کیا گیا ہے کیونکہ اس کے مطابق عمل کرنے کے لیے میڈیا کے تین مختلف اصول ہیں۔ مثال کے طور پر، مندرجہ بالا کوڈ کے مطابق، جب کم از کم چوڑائی 700px ہوگی، متن کا پس منظر کا رنگ پیلا ہو جائے گا۔
مندرجہ بالا کوڈ کے ذریعے پیدا ہونے والا نتیجہ درج ذیل ہوگا۔ اسکرین کا سائز تبدیل کرنے سے متن کے پس منظر کے رنگ بدل جائیں گے:

CSS میں @font-face کا اصول کیا ہے؟
فونٹ فیس اصول ویب صفحہ پر براہ راست فونٹ کی طرزیں شامل کرنے کا ایک آسان طریقہ ہے۔ اس اصول کے ذریعے فونٹس کو براہ راست ڈاؤن لوڈ اور ٹیکسٹ پر لاگو کیا جاتا ہے۔
مثال: @font-face اصول کا اطلاق کرنا
آئیے 'کو شامل کرنے کا طریقہ سمجھیں۔ @font-face 'ایک سادہ مثال کے ذریعے حکمرانی کریں:
< div کلاس = 'میری جماعت' >< h1 > LinuxHint ٹیوٹوریل میں خوش آمدید! < / h1 >
< / div >
مندرجہ بالا کوڈ کے ٹکڑوں میں وہی متن کا عنوان ہے جیسا کہ اس پوسٹ کے پچھلے حصے میں بیان کیا گیا ہے۔
آئیے لاگو کریں ' @font-face 'کے لئے اصول' اس کے فونٹ کو تبدیل کرنے کی سرخی:
@font-face {فونٹ فیملی : 'DejaVu Sans' ;
src : یو آر ایل ( './fonts/DejaVuSans.ttf' ) فارمیٹ ( 'ttf' ) ;
فونٹ کا وزن : 500 ;
}
h1 {
فونٹ فیملی : 'DejaVu Sans' ;
فونٹ کا وزن : 500 ;
}
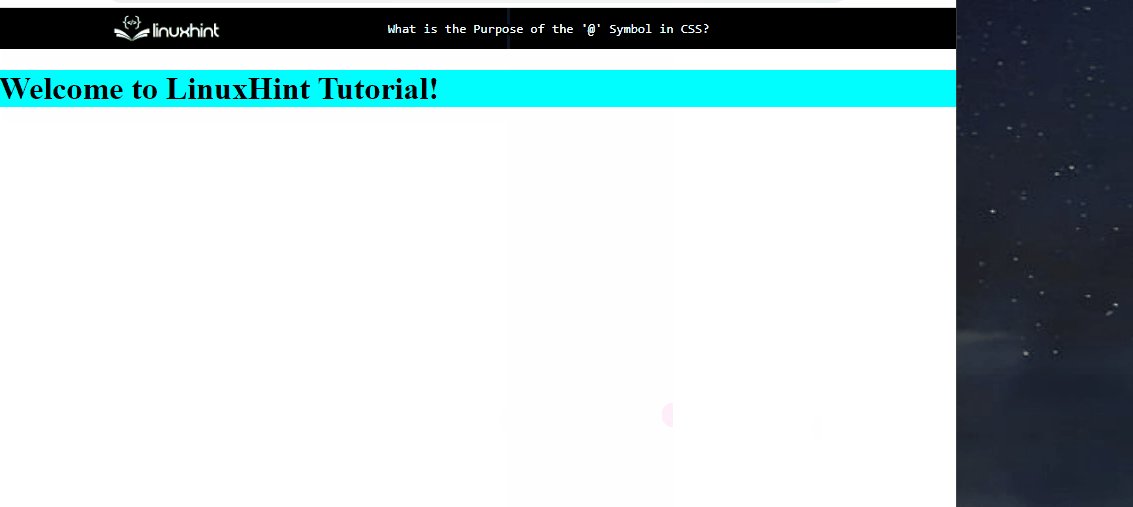
مندرجہ بالا کوڈ کے ٹکڑوں میں، فونٹ فیملی کا نام ہے جس کی ضرورت ہے اور پھر ' یو آر ایل لنک جہاں سے فونٹ ڈاؤن لوڈ کرنا ہے اور پھر فونٹ کا وزن۔ جب فونٹ کا چہرہ 'کے ذریعے بیان کیا جاتا ہے @font-face ” قاعدہ، فونٹ کے چہرے کا نام کسی بھی عنصر کے ساتھ استعمال کیا جا سکتا ہے، جیسا کہ اس کوڈ میں اسے “ کے لیے استعمال کیا گیا ہے۔ h1 ' سرخی
اس کوڈ کو چلانے سے فونٹ میں دی گئی ہدایات کے مطابق تبدیلی ہو جائے گی۔ @font-face 'قاعدہ مندرجہ بالا کوڈ کے ٹکڑوں کا آؤٹ پٹ درج ذیل ہوگا:

یہ اس مقصد کا خلاصہ کرتا ہے ' @ سی ایس ایس میں علامت۔
نتیجہ
' @ 'CSS میں علامت کو شامل کرنے کے لیے استعمال کیا جاتا ہے' قوانین پر 'سی ایس ایس میں۔ دستاویزات کو اسٹائل کرنے کے لیے سی ایس ایس کا استعمال کرتے ہوئے یہ اصول بہت مفید کام انجام دیتے ہیں یعنی وہ پوری اسٹائل شیٹس کو کسی دوسری سی ایس ایس فائل سے درآمد کرتے ہیں۔ درآمد قاعدہ، وضاحتی میڈیا پر سی ایس ایس کی خصوصیات کو شرائط کے مطابق لاگو کریں @media قاعدہ، اور ویب پیج میں استعمال کرنے کے لیے فونٹس کو براہ راست ڈاؤن لوڈ کریں۔ @font-face 'قاعدہ