یہ مضمون ٹیل ونڈ میں پوزیشن کی خصوصیات کے ساتھ ہوور، فوکس اور دیگر ریاستوں کے استعمال کی وضاحت کرتا ہے۔
ٹیل ونڈ میں پوزیشن پراپرٹی کے ساتھ ہوور، فوکس اور دیگر ریاستوں کا استعمال کیسے کریں؟
Tailwind میں ہوور، فوکس، اور دیگر ریاستوں کا استعمال Tailwind میں عناصر کو اسٹائل کرنے کے لیے کیا جاتا ہے جو صارفین کے لیے ایک پرکشش اور صارف دوست انٹرفیس اور پرکشش تجربہ پیش کرتے ہیں۔ بعض اوقات، تجربے کو اس کے اعلیٰ ترین معیارات پر برقرار رکھنے کے لیے پوزیشن کی خاصیت کا اطلاق کیا جانا ہوتا ہے۔
طریقہ 1: پوزیشن پراپرٹی کے ساتھ ہوور ویرینٹ کا استعمال
ہوور ویرینٹ کو منتخب عناصر کو اسٹائل کرنے کے لیے استعمال کیا جاتا ہے جب صارف کرسر کو اس منتخب عنصر پر منتقل کرتا ہے۔ ' پوزیشن 'انتساب' کے ساتھ مل کر استعمال کیا جا سکتا ہے ہوور ہوور سے پہلے اور بعد میں پوزیشن سیٹ کرنے کے لیے۔ اس جوڑے کو صارف کے لیے ایک پرکشش تجربہ بنانے کے لیے استعمال کیا جاتا ہے۔
مرحلہ 1: HTML میں پوزیشن کے ساتھ ہوور پراپرٹی شامل کریں۔
نیچے کے کوڈ میں، ہوور پراپرٹی کو پوزیشن پراپرٹی کے ساتھ لاگو کیا جاتا ہے۔ بٹن عنصر:
< جسم >
< بٹن کلاس = رشتہ دار w-40 h-12 bg-blue-500 hover: absolute hover:translate-x-4 hover:translate-y-4 ' >
< ص کلاس = 'متن سفید متن کا مرکز' > ہوور می < / ص >
< / بٹن >
< / جسم >
اس کوڈ میں:
- ' رشتہ دار ”کلاس بٹن کو پیرنٹ پیج کے نسبت سیٹ کرتی ہے۔
- ' w-40 ” چوڑائی کو 40px پر سیٹ کرتا ہے۔
- ' h-12 اونچائی کو 12px پر سیٹ کرتا ہے۔
- ' bg-blue-500 ” پس منظر کا رنگ نیلے پر سیٹ کرتا ہے۔
- ' hover : مطلق ” بٹن کی متعلقہ پوزیشن کو مطلق میں تبدیل کرتا ہے جب ماؤس کا کرسر اس پر چلتا ہے۔
- ' ہوور: ترجمہ-x-4 ” بٹن 4px کو x محور پر دائیں طرف لے جاتا ہے اور اسی وقت 4px نیچے ' hover: translate-y-4 '
- متن کو مرکز میں ترتیب دیا گیا ہے ' متن کا مرکز '
مرحلہ 2: تصدیق
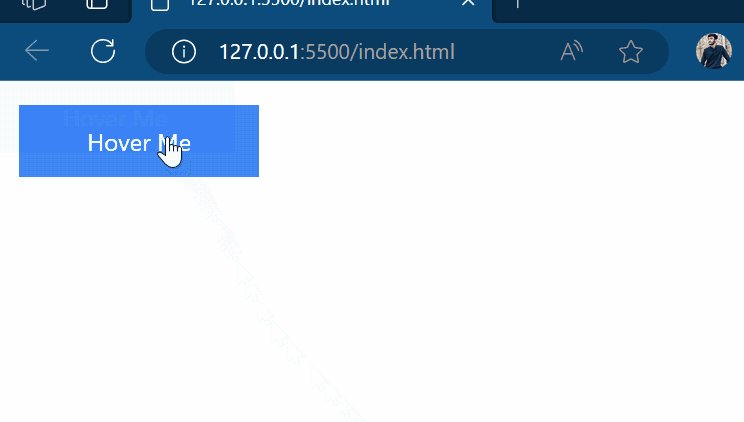
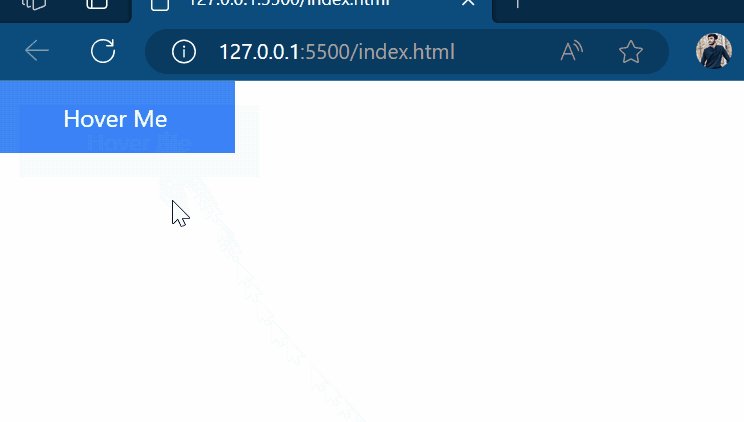
مندرجہ بالا کوڈ کے ذریعہ بنائے گئے ویب پیج کا پیش نظارہ کریں، جو اس طرح لگتا ہے:

آؤٹ پٹ سے پتہ چلتا ہے کہ عنصر کو 4px تک دائیں اور نیچے کی سمت منتقل کیا گیا ہے۔
طریقہ 2: پوزیشن پراپرٹی کے ساتھ فوکس ویرینٹ کا استعمال
فوکس ویرینٹ کو HTML عناصر کو اسٹائل کرنے کے لیے استعمال کیا جاتا ہے تاکہ صارف کی توجہ حاصل کی جا سکے اور کچھ عناصر پر زور دیا جا سکے۔ پوزیشن کا اطلاق آبجیکٹ کو پیرنٹ پیج پر رشتہ دار یا مطلق رکھنے کے لیے بھی کیا جا سکتا ہے۔ یہ صارف کو مصروف رکھنے کے لیے کیا جاتا ہے۔
مرحلہ 1: HTML میں پوزیشن کے ساتھ فوکس پراپرٹی شامل کریں۔
ایک HTML فائل بنائیں اور فوکس پراپرٹی کو مناسب پوزیشن کے ساتھ لگائیں۔ مثال کے طور پر، درج ذیل کوڈ میں ایک ان پٹ باکس پر متعلقہ پوزیشن کا اطلاق ہوتا ہے۔
< / جسم >
اس کوڈ میں:
- کی پوزیشن مقرر کریں ' ان پٹ ' عناصر کو ' رشتہ دار '
- ' فوکس: ترجمہ-x-4 ” بٹن 4px کو x محور پر دائیں طرف لے جاتا ہے اور اسی وقت 4px نیچے ' فوکس: ترجمہ-y-4 ” جب صارف ان پٹ باکس پر کلک کرتا ہے۔
- ' فوکس: آؤٹ لائن-2 صارف کی طرف سے کلک کرنے پر ٹیکسٹ باکس کے ارد گرد ایک خاکہ بناتا ہے۔
مرحلہ 2: آؤٹ پٹ کی تصدیق کریں۔
تبدیلی کو نوٹس کرنے کے لیے کوڈ کے ذریعے بنائے گئے ویب پیج کا جائزہ لیں:

مندرجہ بالا آؤٹ پٹ ظاہر کرتا ہے کہ اسٹائل کو منتخب عنصر پر لاگو کیا گیا ہے جب اس پر توجہ مرکوز کی جاتی ہے۔
پوزیشن پراپرٹی کے ساتھ ایکٹو ویرینٹ کا استعمال۔
فعال ویرینٹ کا استعمال HTML عناصر کو اسٹائل کرنے کے لیے کیا جاتا ہے جب صارف کسی بٹن یا کسی دوسرے عنصر پر کلک کرتا ہے اور اسے پکڑتا ہے تو حالت کی وضاحت کرتا ہے۔ پوزیشن کی خاصیت زیادہ متحرک تجربہ تخلیق کرنے والے صارفین کے لیے آؤٹ پٹ کو مزید پرکشش بنا سکتی ہے۔
مرحلہ 1: HTML میں پوزیشن کے ساتھ ہوور پراپرٹی شامل کریں۔
ایک HTML فائل بنائیں اور پوزیشن پراپرٹی کے ساتھ مل کر ایکٹو ویرینٹ کا اطلاق کریں۔ مثال کے طور پر، یہ خصوصیات نیچے دیے گئے کوڈ کی مثال میں بٹن پر لاگو ہوتی ہیں۔
< بٹن کلاس = 'رشتہ دار w-48 h-12 bg-blue-500 active:translate-y-2 فعال:bg-green-400' >
< مدت کلاس = 'متن سفید' >مجھ پر کلک کریں< / مدت >
< / بٹن >
< / جسم >
مندرجہ بالا کوڈ میں:
- کی پوزیشن مقرر کریں ' بٹن 'عنصر سے' رشتہ دار '
- ' bg-blue-500 بٹن کے پس منظر کا رنگ نیلے پر سیٹ کرتا ہے۔
- ' فعال: ترجمہ-y-2 بٹن کو 2px نیچے کی طرف لے جاتا ہے اور بٹن کا رنگ سبز کر دیتا ہے فعال: bg-green-400 '
مرحلہ 2: آؤٹ پٹ کی تصدیق کریں۔
مندرجہ بالا کوڈ کے ذریعے بنائے گئے ویب پیج کا جائزہ لیں، اور تبدیلی کو دیکھنے کے لیے بٹن پر کلک کریں اور دبائے رکھیں:

مندرجہ بالا gif ظاہر کرتا ہے کہ منتخب بٹن عنصر کے فعال ہونے پر اس کا اسٹائل تبدیل ہو جاتا ہے۔
ٹیل ونڈ میں پوزیشن پراپرٹی کے ساتھ ہوور، فوکس اور دیگر ریاستوں کو لاگو کرنے کے لیے بس اتنا ہی ہے۔
نتیجہ
ہوور، فوکس، اور دیگر ریاستوں کو پوزیشن کی خاصیت کے ساتھ ہوور، فوکس، اور دیگر ریاستوں کی پہلے سے طے شدہ کلاسوں کا استعمال کرتے ہوئے استعمال کیا جا سکتا ہے پھر پوزیشن کلاس کی خصوصیات جیسے ' مطلق '،' رشتہ دار 'اور اسی طرح مل کر۔ اس بلاگ نے دکھایا ہے کہ ٹیل ونڈ میں پوزیشن یوٹیلیٹی کے ساتھ ہوور، فوکس اور دیگر ریاستوں کو کیسے استعمال کیا جائے۔