یہ مضمون Tailwind CSS میں جامد یوٹیلیٹیز کو استعمال کرنے کے طریقہ کی وضاحت کرے گا۔
Tailwind میں Static Utilities کا استعمال کیسے کریں؟
Tailwind میں جامد یوٹیلیٹی استعمال کرنے کے لیے، ' افادیت کا اضافہ () 'tailwind.config.js' فائل میں فنکشن کریں اور مطلوبہ جامد یوٹیلیٹیز کو کنفیگر کریں۔ پھر، ایچ ٹی ایم ایل پروگرام میں جامد یوٹیلیٹیز استعمال کریں اور اس بات کو یقینی بنائیں کہ ایچ ٹی ایم ایل ویب صفحہ دیکھتے وقت جامد یوٹیلیٹیز صحیح طریقے سے کام کر رہی ہیں۔
آئیے درج ذیل اقدامات کو دریافت کریں:
مرحلہ 1: 'tailwind.config.js' فائل میں جامد یوٹیلیٹیز کو ترتیب دیں۔
کھولو ' tailwind.config.js 'فائل اور شامل کریں' پلگ ان سیکشن پھر، استعمال کریں ' افادیت کا اضافہ () مطلوبہ جامد افادیت کو ترتیب دینے کے لیے فنکشن۔ مثال کے طور پر، ہم نے درج ذیل جامد افادیت کو ترتیب دیا ہے:
const plugin = درکار ('tailwindcss/plugin')
module.exports = {
مواد: ['/index.html']،
پلگ ان: [
پلگ ان (فنکشن ({ addUtilities }) {
افادیت کا اضافہ کریں({
'.content-auto': {
'content-visibility': 'خودکار',
}،
'.content-hidden': {
'content-visibility': 'hidden',
}،
'.bg-coral': {
پس منظر: 'مرجان'
}،
'.skew-5deg': {
ٹرانسفارم: 'skewY(-5deg)'،
}،
})
})
]
};
یہاں:
- ' افادیت کا اضافہ () فنکشن یوٹیلیٹی کلاسز اور ان سے متعلقہ سٹائلز پر مشتمل آبجیکٹ فراہم کرکے اپنی مرضی کے مطابق جامد یوٹیلیٹیز کو رجسٹر کرتا ہے۔
- ' .content-auto یوٹیلیٹی کلاس مواد کی مرئیت کی خاصیت کو آٹو پر سیٹ کرتی ہے۔
- ' .content-hidden یوٹیلیٹی کلاس مواد کی مرئیت کی خاصیت کو پوشیدہ پر سیٹ کرتی ہے۔
- ' bg-coral یوٹیلیٹی کلاس کورل رنگ کو پس منظر میں سیٹ کرتی ہے۔
- ' .skew-5deg یوٹیلیٹی کلاس ٹرانسفارم پراپرٹی کو skewY(-5deg) پر سیٹ کرتی ہے۔
مرحلہ 2: HTML پروگرام میں جامد یوٹیلٹیز کا استعمال کریں۔
اب، ایچ ٹی ایم ایل پروگرام میں مطلوبہ جامد یوٹیلیٹیز استعمال کریں:
< div کلاس = 'ایچ اسکرین بی جی کورل' >
< ص کلاس = 'مواد آٹو' ہیلو< / ص >
< ص کلاس = 'مواد سے پوشیدہ' >یہاں خوش آمدید< / ص >
< ص کلاس = 'سکیو -5 ڈگری' > متن کو تبدیل کریں< / ص >
< / div >
< / جسم >
مرحلہ 3: آؤٹ پٹ کی تصدیق کریں۔
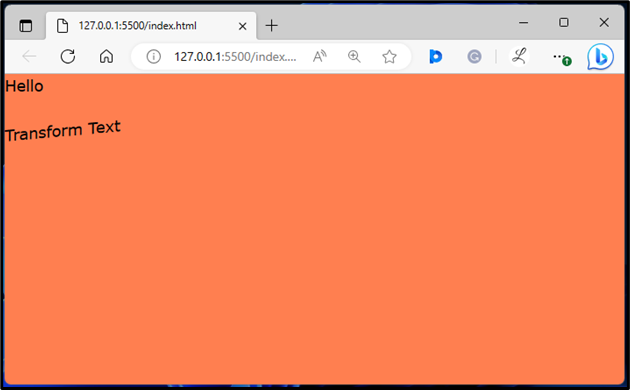
آخر میں، ایچ ٹی ایم ایل پروگرام چلائیں تاکہ یہ یقینی بنایا جا سکے کہ جامد یوٹیلیٹیز ٹھیک سے کام کر رہی ہیں:

مندرجہ بالا آؤٹ پٹ اشارہ کرتا ہے کہ جامد یوٹیلیٹیز ٹھیک سے کام کر رہی ہیں جس کے مطابق ان کی تعریف کی گئی تھی۔
نتیجہ
ٹیل ونڈ میں جامد یوٹیلیٹیز کو استعمال کرنے کے لیے، اسے استعمال کرنے کی ضرورت ہے۔ افادیت کا اضافہ () 'tailwind.config.js' فائل میں فنکشن کریں اور مطلوبہ جامد یوٹیلیٹیز کو کنفیگر کریں۔ 'addUtilities()' فنکشن اور یوٹیلیٹی کلاسز شامل کرتا ہے جو براہ راست HTML پروگرام میں لاگو کیا جا سکتا ہے۔ اس مضمون میں Tailwind CSS میں جامد یوٹیلیٹیز استعمال کرنے کے طریقے کی وضاحت کی گئی ہے۔