| سرخی کے مواد کی وضاحت کریں۔
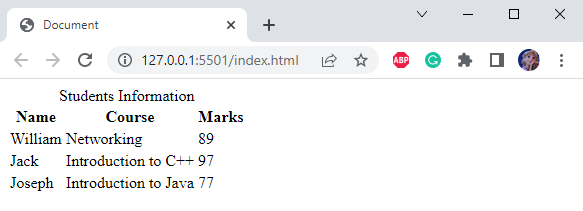
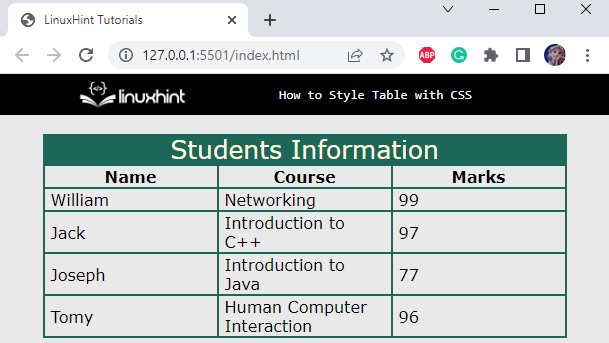
تیار کردہ ٹیبل فی الحال اس طرح دکھتا ہے: آئیے یہ دیکھنے کے لیے آگے بڑھتے ہیں کہ اس ٹیبل کو کیسے سٹائل کیا جائے۔ مرحلہ 2: اسٹائل 'باڈی' عنصر جسم {فونٹ فیملی: وردانا، جنیوا، طاہوما، سانز سیرف؛ پس منظر- رنگ : rgb ( 233 , 233 , 233 ) ; } عنصر درج ذیل CSS اسٹائلنگ خصوصیات کے ساتھ لاگو ہوتا ہے:
مرحلہ 3: اسٹائل 'کیپشن' عنصر عنوان {فونٹ- سائز : 25px; متن- سیدھ میں لانا : مرکز پس منظر- رنگ : #1C6758; رنگ : کارنسلک }
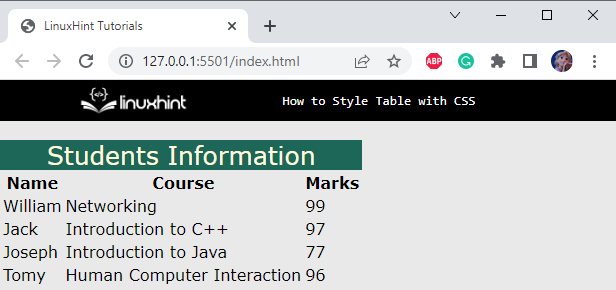
مندرجہ بالا فراہم کردہ کوڈ کا آؤٹ پٹ یہ ہے: مرحلہ 4: میز پر بارڈر شامل کریں۔ آئیے ٹیبل پر پیڈنگ اور مارجن کے ساتھ بارڈر لگائیں: ٹیبل، ویں، ٹی ڈی {سرحد : 2px ٹھوس #1C6758; پیڈنگ: 1px 6px؛ مارجن: آٹو؛ } یہاں:
آؤٹ پٹ نوٹ : اگر ہم ٹیبل بارڈرز کے درمیان خالی جگہیں نہیں چاہتے ہیں تو بارڈر کولپس پراپرٹی استعمال کریں۔ مرحلہ 5: ٹیبل سے بارڈر سپیسنگ کو ختم کریں۔ مرحلہ 6: ٹیبل کا سائز ایڈجسٹ کریں۔ چوڑائی : 160px; } شامل کیا گیا ' چوڑائی عنصر والی پراپرٹی خود بخود اس کے مطابق ٹیبل کے سائز کو ایڈجسٹ کرے گی::
| ہم مخصوص ٹیبل سیل پر سٹائل بھی لاگو کر سکتے ہیں۔ آئیے ان پر بحث کریں! مرحلہ 7: طرز کے مخصوص ٹیبل سیل اب، CSS فائل میں کلاس کا نام استعمال کرتے ہوئے سیل تک رسائی حاصل کریں: نمایاں کریں {پس منظر- رنگ : #0f90d5; } ' نمایاں کریں عنصر کی کلاس ہائی لائٹ سے مراد ہے۔ یہ عنصر 'کے ساتھ لاگو ہوتا ہے پس منظر کا رنگ پس منظر پر رنگ کی وضاحت کرنے کے لیے خاصیت۔
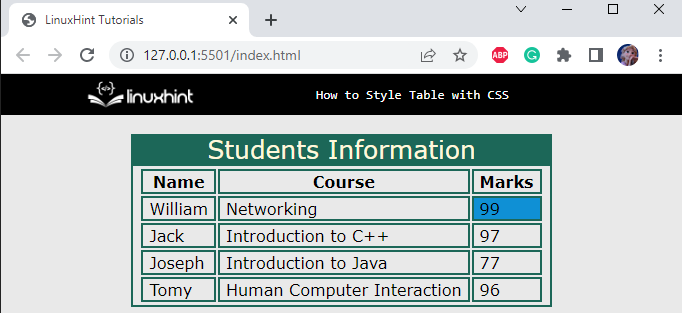
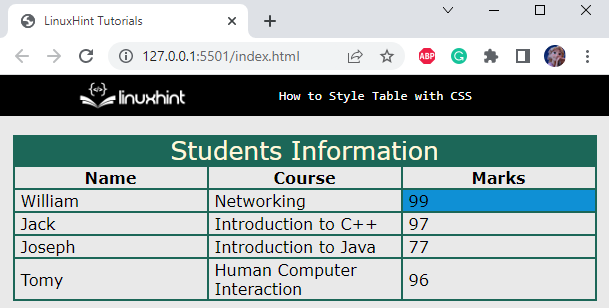
| جیسا کہ ہم دیکھ سکتے ہیں، مخصوص ٹیبل سیل کو کامیابی کے ساتھ اسٹائل کیا گیا ہے: مرحلہ 8: فونٹ فیملی اور ٹیبل کا سائز سیٹ کریں۔ ٹیبل {font-family: cursive; فونٹ- سائز : 18px; متن- سیدھ میں لانا : مرکز } درج ذیل سی ایس ایس خصوصیات ٹیبل عنصر پر لاگو ہوتی ہیں:
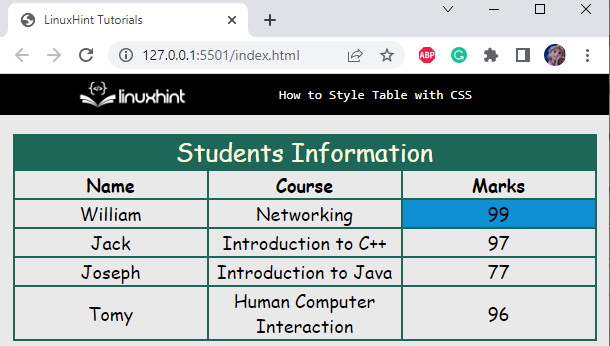
یہاں آؤٹ پٹ ہے: مرحلہ 9: ترتیب میں رنگین قطاریں۔ tbody tr:nth-child ( یہاں تک کہ ) { پس منظر- رنگ : #FFB200; } یہاں:
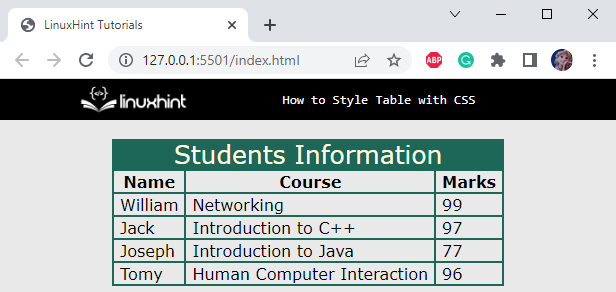
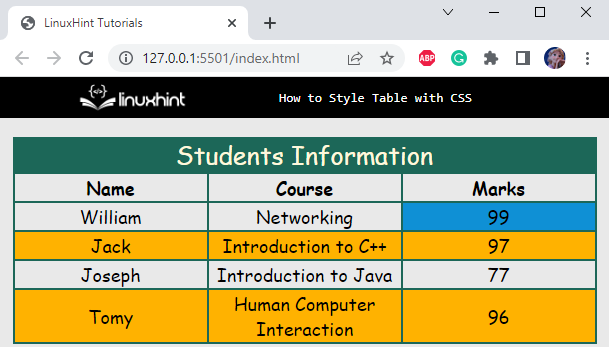
یہ دیکھا جا سکتا ہے کہ پس منظر کا رنگ کامیابی سے یکساں قطاروں پر لاگو ہوتا ہے: یہ سب سی ایس ایس کے ساتھ اسٹائل ٹیبل کے بارے میں تھا۔ نتیجہڈیٹا کو منظم رکھنے کے لیے میزیں ایک اہم ٹول ہیں۔ ٹیبل کو HTML
|
|---|