یہ مضمون JavaScript میں فہرست آئٹم کے اندر اینکر عنصر کی ID بازیافت کرنے کا طریقہ کار فراہم کرتا ہے۔
جاوا اسکرپٹ میں لسٹ آئٹم کے اندر اینکر کی شناخت کیسے حاصل کی جائے؟
کسی عنصر کا ID وصف ایک منفرد شناخت کنندہ ہے جسے جاوا اسکرپٹ فنکشن میں اس عنصر کو جوڑ توڑ اور استعمال کرنے کے لیے استعمال کیا جا سکتا ہے۔ صارف مختلف طریقوں سے اس کی ID کا استعمال کرتے ہوئے عنصر حاصل کر سکتے ہیں۔ تاہم، کسی HTML عنصر کی ID کو بازیافت کرنا مشکل ہو سکتا ہے۔ تاہم، HTML عنصر کے ID وصف کو بازیافت کرنا تھوڑا پیچیدہ ہوسکتا ہے۔
اسی طرح، اندر اینکر عناصر کی صورت میں ' فہرست آئٹم ”، صارف براہ راست اینکر عنصر کو کال نہیں کر سکتا اور اس کی ID حاصل نہیں کر سکتا کیونکہ ایک سے زیادہ اینکر عناصر ہوں گے کیونکہ وہ فہرست میں موجود ہیں۔ اس صورت حال کے لیے، ذیل میں فراہم کردہ مظاہرہ دکھاتا ہے کہ فہرست آئٹم کے اندر اینکر عنصر کی ID کو کیسے حاصل کیا جائے:
< html >
< جسم >
< div >
< ال آئی ڈی = 'فہرست' >
< کہ >
< a آئی ڈی = 'لنگر 1' href = '#' > اینکر عنصر 1 < / a >
< / کہ >
< کہ >
< a آئی ڈی = 'لنگر 2' href = '#' > اینکر عنصر 2 < / a >
< / کہ >
< کہ >
< a آئی ڈی = 'لنگر 3' href = '#' > اینکر عنصر 3 < / a >
< / کہ >
< / ال >
< / div >
< ص > مندرجہ بالا فہرست سے اینکر عناصر کی ID حاصل کرنے کے لیے نیچے دیئے گئے بٹن پر کلک کریں! < / ص >
< بٹن کلک پر = 'myFunction()' > آئی ڈی حاصل کریں۔ < / بٹن >
< ص آئی ڈی = 'جڑ' >< / ص >
< سکرپٹ >
فنکشن myFunction() {
let listItems = document.querySelectorAll('#list a[id]')؛
کے لیے ( let i = 0؛ i
دو آئی ڈی = فہرست اشیاء [ میں ] . آئی ڈی ;
document.getElementById ( 'جڑ' ) .innerHTML + =
'اینکر عنصر کی شناخت' + ( میں + 1 ) + 'ہے:' + آئی ڈی + '
';
}
}
< / سکرپٹ >
< / جسم >
< / html >
مندرجہ بالا کوڈ کی وضاحت اس طرح ہے:
- ID کے ساتھ ایک غیر ترتیب شدہ فہرست ' فہرست 'بنایا اور اس کے اندر موجود ہے' ٹیگز
- فہرست آئٹمز کے اندر تین اینکر ٹیگز بنائے گئے ہیں اور انہیں آئی ڈی فراہم کیے گئے ہیں۔ اینکر 1 '،' اینکر 2 '، اور ' لنگر 3 'بالترتیب.
- اگلا، ایک ' ' عنصر بنایا گیا ہے اور کچھ متنی مواد پر مشتمل ہے۔
- اگلا، 'کا استعمال کرتے ہوئے ایک بٹن عنصر بنایا جاتا ہے <بٹن> ٹیگز ' کلک پر() بٹن کی خصوصیت ایک فنکشن کے ساتھ فراہم کی گئی ہے جسے ' myFunction() '
- ایک خالی' ID کے ساتھ عنصر کے لیے 'بنایا جاتا ہے۔
- اگلا، اندر '
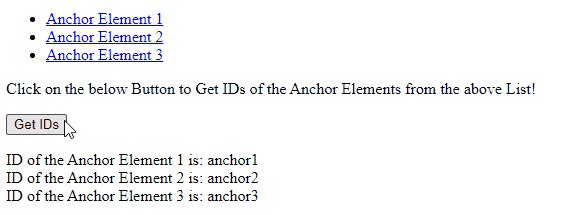
نیچے دیے گئے آؤٹ پٹ سے، اینکر عناصر ایک فہرست میں موجود ہیں، اور صارف 'پر کلک کر کے اپنی آئی ڈی حاصل کر سکتا ہے۔ آئی ڈی حاصل کریں۔ بٹن

یہ فہرست آئٹمز کے اندر اینکر عناصر کی IDs کو بازیافت کرنے کے بارے میں ہے۔
نتیجہ
لسٹ آئٹم کے اندر اینکر عنصر کی ID بازیافت کرنے کے لیے، بلٹ ان JavaScript ' document.querySelectorAll() طریقہ استعمال کیا جا سکتا ہے۔ مزید برآں، ان اینکر عناصر کی حاصل کردہ IDs کو بلٹ ان JavaScript کا استعمال کرتے ہوئے ویب پیج پر پرنٹ کیا جا سکتا ہے۔ .innerHTML() 'طریقہ. اس مضمون نے JavaScript میں فہرست آئٹم کے اندر اینکر عنصر کی ID بازیافت کرنے کا طریقہ کار فراہم کیا ہے۔