یہ تحریر سب سے آسان مثالوں کی مدد سے جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ کو ظاہر کرے گی۔
جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ کیا ہے؟
فارم ڈیٹا آبجیکٹ جاوا اسکرپٹ میں ڈیٹا اکٹھا کرنے کے لیے ایک مقبول طریقہ ہے جسے استعمال کرتے ہوئے سرور کو بھیجا جا سکتا ہے۔ XMLHttpRequest 'یا بازیافت کیا گیا۔ یہ وہی افعال انجام دیتا ہے جیسے HTML فارم عنصر۔ اس کا موازنہ صفوں کی ایک صف سے کیا جا سکتا ہے۔ ایک علیحدہ صف ہر ایک عنصر کی نمائندگی کرتی ہے جسے ہم سرور پر منتقل کرنا چاہتے ہیں۔
نحو
جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ کو استعمال کرنے کے لیے درج ذیل نحو کو استعمال کریں:
const فارم ڈیٹا = نئی فارم ڈیٹا ( ) ;
مثال 1: HTML فارم کے بغیر فارم ڈیٹا آبجیکٹ بنائیں
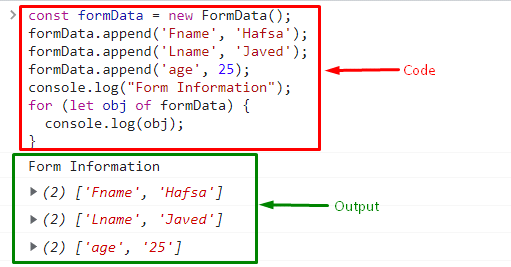
سب سے پہلے، ایک مخصوص نام کے ساتھ ایک مستقل شروع کریں اور اس مستقل کو ایک خاص قدر تفویض کریں۔ یہاں، ' نیا فارم ڈیٹا() ' کو مستقل قدر کے طور پر استعمال کیا جاتا ہے:
Const فارم ڈیٹا = نئی فارم ڈیٹا ( ) ;
اگلا، 'میں دلائل پاس کرکے ڈیٹا کو شامل کریں۔ شامل کریں() 'طریقہ
فارم ڈیٹا شامل کریں ( 'نام' , 'افسر' ) ;فارم ڈیٹا شامل کریں ( 'نام' , 'جاوید' ) ;
فارم ڈیٹا شامل کریں ( 'عمر' ، 25 ) ;
اس کے بعد، استعمال کریں ' console.log() طریقہ:
تسلی. لاگ ( 'فارم کی معلومات' ) ;
کا استعمال کرتے ہیں ' کے لیے کی مدد سے کنسول پر آؤٹ پٹ کو دہرانے اور ڈسپلے کرنے کے لیے لوپ console.log() طریقہ:
کے لیے ( فارم ڈیٹا کی آبجیکٹ کریں۔ ) {تسلی. لاگ ( اعتراض ) ;
}

مثال 2: HTML فارم کے ساتھ فارم ڈیٹا آبجیکٹ بنائیں
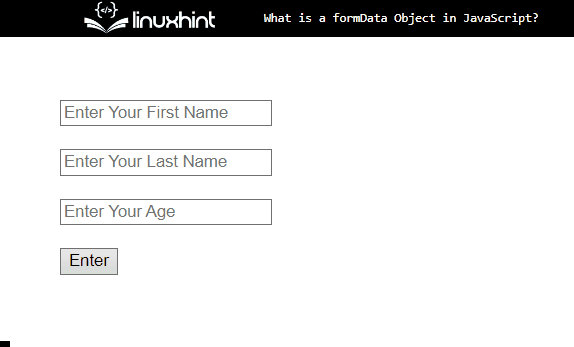
فارم ڈیٹا کو HTML فارم کے ساتھ شامل کرنے کے لیے، سب سے پہلے، HTML میں 'کی مدد سے فارم بنائیں۔ ' عنصر اور ذیل میں درج ذیل وصف کو شامل کریں:
- فارم میں ان پٹ فیلڈ کو شامل کرنے کے لیے، ' ' عنصر.
- ان پٹ ٹیگ کے اندر، وضاحت کریں ' قسم عنصر کے ڈیٹا کی قسم کی وضاحت کرنے کے لیے خصوصیت۔ اس وصف کے لیے متعدد ممکنہ قدریں ہیں، بشمول ' متن '،' نمبر '،' تاریخ '،' پاس ورڈ ”، اور بہت کچھ۔
- ' پلیس ہولڈر ' کا استعمال ان پٹ فیلڈ پر ظاہر کرنے کے لیے ویلیو کو شامل کرنے کے لیے کیا جاتا ہے، اور 'نام' سے مراد ان پٹ فیلڈ کا نام ہے۔
- ' کلک پر جب صارف ماؤس پر کلک کرکے کوئی فعالیت انجام دیتا ہے تو ایونٹ شروع ہوجاتا ہے:
< ان پٹ کی قسم = 'متن' نام = 'نام' پلیس ہولڈر = 'اپنا پہلا نام درج کریں' >< بی آر >< بی آر >
< ان پٹ کی قسم = 'متن' نام = 'نام' پلیس ہولڈر = 'اپنا آخری نام درج کریں' >< بی آر >< بی آر >
< ان پٹ کی قسم = 'تاریخ' نام = 'عمر' پلیس ہولڈر = 'اپنی عمر درج کریں' >< بی آر >< بی آر >
< ان پٹ کی قسم = 'بٹن' قدر = 'درج کریں' کلک پر = 'ڈیٹا()' >
فارم >
اگلا، CSS میں فارم تک رسائی حاصل کریں اور فارم کے ارد گرد جگہ سیٹ کریں:
. فارم {مارجن : 20px ;
بھرتی : 30px ;
}

مزید برآں، اسکرپٹ ٹیگ کا استعمال کریں اور درج ذیل کوڈ شامل کریں:
فنکشن ڈیٹا ( ) {فارم تھا = دستاویز getElementById ( 'فارم' ) ;
constformData = نیا فارم ڈیٹا ( فارم ) ;
تسلی. لاگ ( 'فارم ڈیٹا' ) ;
کے لیے ( obj offormData ) {
تسلی. لاگ ( اعتراض ) ;
}
}
مندرجہ بالا کوڈ کے ٹکڑوں میں:
- پکارو ' getElementById('فارم') فارم آئی ڈی کو استعمال کرکے فارم تک رسائی حاصل کرنے کا طریقہ۔
- اب، رسائی شدہ عنصر کو ایک نئے مستقل میں ذخیرہ کریں فارم ڈیٹا '
- کا استعمال کرتے ہیں ' کے لیے ” تکرار کے لیے لوپ کریں اور کنسول پر عناصر کو پرنٹ کریں۔
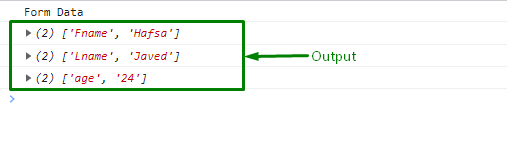
آؤٹ پٹ

آپ نے جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ کی تخلیق کے بارے میں سیکھا ہے۔
نتیجہ
جاوا اسکرپٹ میں ڈیٹا کا ایک مجموعہ بنانے کے لیے فارم ڈیٹا آبجیکٹ کا استعمال کیا جاتا ہے جسے سرور کو بھیجا جا سکتا ہے۔ جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ بنانے کے لیے، دو طریقے دکھائے جاتے ہیں۔ پہلا سادہ جاوا اسکرپٹ کا استعمال کر رہا ہے اور دوسرا HTML میں فارم بنانے اور اسے جاوا اسکرپٹ سے جوڑنے کے ذریعے ہے۔ اس پوسٹ میں جاوا اسکرپٹ میں فارم ڈیٹا آبجیکٹ کے بارے میں بتایا گیا ہے۔