جاوا اسکرپٹ کے ساتھ کلک کی نقل کیسے کریں؟
جاوا اسکرپٹ میں کلک سمولیشن کو لاگو کرنے کے لیے درج ذیل طریقوں کو لاگو کیا جا سکتا ہے:
نقطہ نظر 1: آنکلک ایونٹ کا استعمال کرتے ہوئے جاوا اسکرپٹ کے ساتھ ایک کلک کی تقلید کریں۔
ایک ' کلک پر ' واقعہ اس وقت ہوتا ہے جب بٹن دبایا جاتا ہے۔ اس نقطہ نظر کا اطلاق بٹن پر کلک کرنے اور 'کو بڑھانے' پر کسی فنکشن کو شروع کرنے کے لیے کیا جا سکتا ہے۔ کلک کریں شمار ہر بار جب بٹن پر کلک کیا جاتا ہے۔
ضمنی نوٹ: ایک ' کلک پر ' ایونٹ کو کسی خاص فنکشن کے ساتھ منسلک کرکے صرف لاگو کیا جاسکتا ہے۔
مثال
درج ذیل کوڈ کے ٹکڑوں سے گزریں:
< مرکز >
< h3 انداز = 'پس منظر کا رنگ: ہلکا نیلا؛' > نقلی پر کلک کریں۔ < مدت کلاس = 'شمار' >> مدت > اوقات h3 >
< بٹن آئی ڈی = 'btn1' کلک پر = 'countClick()' > مجھے کلک کیجیے ! بٹن >
مرکز >
- ' کے ساتھ مخصوص عنوان شامل کریں ' کو بڑھانے کے لیے ٹیگ کریں ' شمار کلکس کا۔
- اگلے مرحلے میں، منسلک ' کے ساتھ ایک بٹن بنائیں کلک پر تقریب کاؤنٹ کلک() فنکشن کی طرف ری ڈائریکٹ ہو رہی ہے جس تک بٹن پر کلک کرنے پر رسائی حاصل کی جائے گی۔
اب، آئیے درج ذیل جاوا اسکرپٹ کوڈ لائنوں سے گزرتے ہیں:
< سکرپٹ >
کلک کرنے دو = 0 ;
فنکشن شمار کلک کریں۔ ( ) {
کلکس = کلکس + 1 ;
دستاویز سوال سلیکٹر ( '.شمار' ) . متن کا مواد = کلکس ;
}
سکرپٹ >
کوڈ کے اوپر والے جے ایس حصے میں:
- یہاں، سب سے پہلے 'کے ساتھ کلکس شروع کریں 0 '
- اس کے بعد، ایک فنکشن کا اعلان کریں جس کا نام ہے ' شمار کلک() ' اس کی تعریف میں، ابتداء میں اضافہ کریں ' کلکس 'کے ساتھ' 1 ' اس کے نتیجے میں جب بھی بٹن پر کلک کیا جائے گا تو گنتی میں اضافہ ہوگا۔
- آخر میں، تک رسائی حاصل کریں ' مدت ' عنصر کا استعمال کرتے ہوئے ' document.querySelector() 'طریقہ. اس کے علاوہ، لاگو کریں ' متن کا مواد ” اسپین عنصر سے پہلے زیر بحث کلک گنتی کو مختص کرنے کے لیے پراپرٹی۔
آؤٹ پٹ اس طرح ہو گا:

ہر کلک پر بڑھے ہوئے ٹائمر کی فعالیت کو مندرجہ بالا آؤٹ پٹ میں دیکھا جا سکتا ہے۔
نقطہ نظر 2: addEventListener() طریقہ کے ذریعے JavaScript کے ساتھ ایک کلک کی تقلید کریں
' AddEventListener() ' طریقہ ایک عنصر کو ایونٹ ہینڈلر مختص کرتا ہے۔ اس طریقہ کو کسی عنصر کے ساتھ مخصوص ایونٹ کو منسلک کرکے اور ایونٹ کے محرک پر صارف کو متنبہ کرکے لاگو کیا جاسکتا ہے۔
نحو
عنصر EventListener شامل کریں۔ ( تقریب، تقریب )دیئے گئے نحو میں:
- ' تقریب ' سے مراد واقعہ کا نام ہے۔
- ' فنکشن جب واقعہ ہوتا ہے تو اس پر عمل کرنے کے فنکشن کی طرف اشارہ کرتا ہے۔
مثال
ذیل میں دیا گیا مظاہرہ بیان کردہ تصور کی وضاحت کرتا ہے:
< مرکز >< جسم >< ایک href = '#' آئی ڈی = 'لنک' > لنک پر کلک کریں۔ a >
جسم >> مرکز >
< سکرپٹ >
بکری ہو = دستاویز getElementById ( 'لنک' ) ;
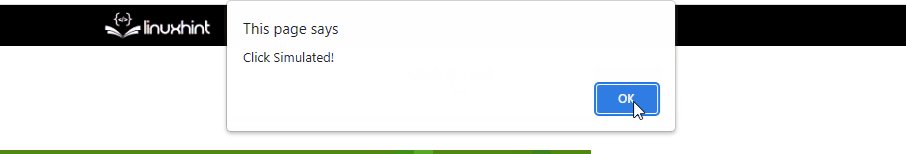
حاصل کریں EventListener شامل کریں۔ ( 'کلک' ، ( ) => الرٹ ( 'Simulated پر کلک کریں!' ) )
سکرپٹ >
مندرجہ بالا کوڈ میں:
- سب سے پہلے، وضاحت کریں ' لنگر ' مخصوص لنک کو شامل کرنے کے لیے ٹیگ لگائیں۔
- کوڈ کے جاوا اسکرپٹ حصے میں، 'کا استعمال کرتے ہوئے بنائے گئے لنک تک رسائی حاصل کریں۔ document.getElementById() 'طریقہ.
- آخر میں، لاگو کریں ' AddEventListener() 'رسائی کا طریقہ' لنک ' ' کلک کریں اس کیس میں واقعہ منسلک ہے جس کے نتیجے میں بنائے گئے لنک پر کلک کرنے پر صارف کو الرٹ کیا جائے گا۔
آؤٹ پٹ

طریقہ 3: کلک() طریقہ استعمال کرتے ہوئے جاوا اسکرپٹ کے ساتھ ایک کلک کی نقل بنائیں
' کلک کریں() ' طریقہ کسی عنصر پر ماؤس کلک کا تخروپن انجام دیتا ہے۔ اس طریقہ کو براہ راست منسلک بٹنوں پر کلک کرنے کے لیے استعمال کیا جا سکتا ہے جیسا کہ نام بتاتا ہے۔
نحو
عنصر کلک کریں ( )دیئے گئے نحو میں:
- ' عنصر ' اس عنصر کی طرف اشارہ کرتا ہے جس پر کلک کیا جائے گا۔
مثال
درج ذیل کوڈ کا ٹکڑا بیان کردہ تصور کی وضاحت کرتا ہے:
< مرکز >< جسم >< h3 > کیا تمہیں ملا یہ صفحہ مددگار ? h3 >
< بٹن پر کلک کریں۔ = 'simulateClick()' آئی ڈی = 'تقلید' > جی ہاں بٹن >
< بٹن پر کلک کریں۔ = 'simulateClick()' آئی ڈی = 'تقلید' > nope کیا بٹن >
< h3 آئی ڈی = 'سر' انداز = 'پس منظر کا رنگ: ہلکا سبز؛' >> h3 >
جسم >> مرکز >
- سب سے پہلے، بیان کردہ عنوان کو شامل کریں ' <مرکز> 'ٹیگ۔
- اس کے بعد، مخصوص آئی ڈی کے ساتھ دو مختلف بٹن بنائیں۔
- اس کے علاوہ، ایک ' کلک پر دونوں فنکشن simulateClick() کی درخواست کے ساتھ ایونٹ۔
- اگلے مرحلے میں، مخصوص ' کے ساتھ ایک اور سرخی شامل کریں آئی ڈی 'صارف کو جلد از جلد مطلع کرنے کے لیے' کلک کریں ' نقلی ہے.
اب، نیچے دی گئی جاوا اسکرپٹ لائنوں کے ذریعے جائیں:
< سکرپٹ >فنکشن simulateClick ( ) {
دستاویز getElementById ( 'تقلید' ) . کلک کریں ( )
حاصل کرنے دو = دستاویز getElementById ( 'سر' )
حاصل کریں اندرونی متن = 'Simulated پر کلک کریں!'
}
سکرپٹ >
- ایک فنکشن کی وضاحت کریں ' simulateClick() '
- یہاں، استعمال کرتے ہوئے بنائے گئے بٹنوں تک رسائی حاصل کریں۔ document.getElementById() 'طریقہ اور لاگو کریں' کلک کریں() ان کے لیے طریقہ۔
- اب، اسی طرح، مختص کردہ سرخی تک رسائی حاصل کریں اور لاگو کریں ' اندرونی متن بیان کردہ پیغام کو نقلی کلک پر سرخی کے طور پر ظاہر کرنے کی خاصیت۔
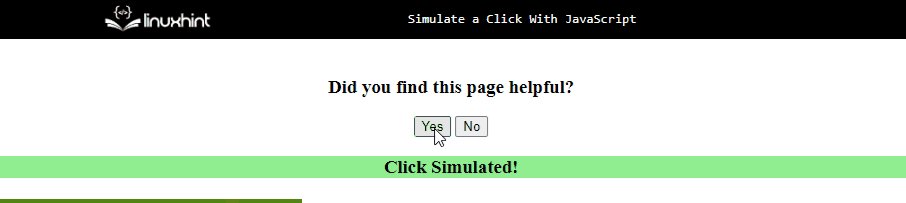
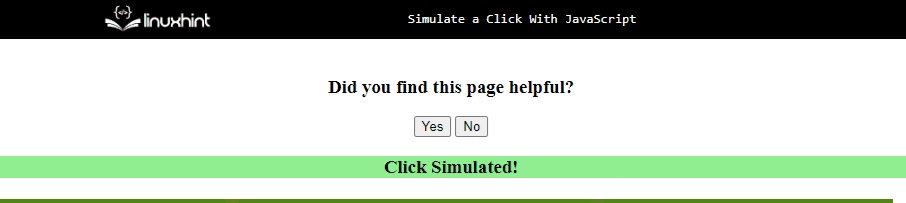
آؤٹ پٹ

مندرجہ بالا آؤٹ پٹ میں، یہ واضح ہے کہ دونوں بنائے گئے بٹن کلک کی نقل کرتے ہیں۔
یہ بلاگ دکھاتا ہے کہ JavaScript کا استعمال کرتے ہوئے کلک سمولیشن کو کیسے لاگو کیا جائے۔
نتیجہ
ایک ' کلک پر 'واقعہ،' AddEventListener() 'طریقہ، یا ' کلک کریں() ” طریقہ جاوا اسکرپٹ کے ساتھ کلک کی تقلید کے لیے استعمال کیا جا سکتا ہے۔ ایک ' کلک پر ” ایونٹ کا اطلاق کاؤنٹر کی شکل میں جب بھی بٹن پر کلک کیا جاتا ہے تو ایک کلک کی نقل کے لیے کیا جا سکتا ہے۔ ' AddEventListener() ” کا طریقہ کسی واقعہ کو لنک سے منسلک کرنے اور کلک سمولیشن پر صارف کو مطلع کرنے کے لیے استعمال کیا جا سکتا ہے۔ ' کلک کریں() ” طریقہ تخلیق شدہ بٹنوں پر لاگو کیا جا سکتا ہے اور ہر ایک بٹن کے لیے مطلوبہ فعالیت انجام دیتا ہے۔ یہ تحریر بتاتی ہے کہ جاوا اسکرپٹ میں کلک سمولیشن کو کیسے لاگو کیا جائے۔