یہ ٹیوٹوریل اس طریقہ کار کی وضاحت کرے گا کہ جاوا اسکرپٹ کے ساتھ onClick کو کیسے سیٹ کیا جائے۔
جاوا اسکرپٹ کے ساتھ آن کلک کو کیسے سیٹ کریں۔
سیٹ کرنے کے لیے کلک پر جاوا اسکرپٹ کے ساتھ، دو مختلف طریقے ہیں، جو یہ ہیں:
- پہلا طریقہ یہ ہے کہ HTML عنصر کے لیے ایک قدر تفویض کی جائے۔ کلک پر جاوا اسکرپٹ کا استعمال کرتے ہوئے خصوصیت۔
- دوسرا طریقہ یہ ہے کہ ایچ ٹی ایم ایل ایونٹ پر ایک ایونٹ سننے والے کو واضح طور پر شامل کیا جائے جو ' کلک کریں ' تقریب.
مثال 1: جاوا اسکرپٹ کا استعمال کرتے ہوئے HTML عنصر کے آن کلک انتساب کو ایک قدر تفویض کریں
HTML فائل میں، ایک سرخی اور بٹن بنائیں ' مجھے کلک کیجیے 'آئی ڈی کے ساتھ' js ” جو جاوا اسکرپٹ کے فنکشن کو اس پر کلک کرتے وقت متحرک کرے گا۔
< h2 > سیٹ جاوا اسکرپٹ کے ساتھ جائیداد پر کلک کریں۔ h2 >
< بٹن آئی ڈی = 'جے ایس' > مجھے کلک کیجیے بٹن >
مندرجہ ذیل مرحلے میں، بنائے گئے بٹن تک رسائی حاصل کی جائے گی اور ' کلک پر ' وصف اس کے ساتھ منسلک کیا جائے گا. بٹن پر کلک کرنے پر، مخصوص فنکشن کو عمل میں لایا جائے گا اور ' style.backgroundColor ” پراپرٹی بٹن کا رنگ اس طرح تبدیل کرے گی:
دستاویز getElementById ( 'جے ایس' ) . کلک پر = فنکشن jsFunc ( ) {
دستاویز getElementById ( 'جے ایس' ) . انداز . پس منظر کا رنگ = 'جامنی' ;
}
متعلقہ آؤٹ پٹ ہو گا:

مثال 2: واضح طور پر HTML ایونٹ پر ایک واقعہ سننے والا شامل کریں۔
ایک بٹن بنائیں ' یہاں کلک کریں! 'اور ایک آئی ڈی تفویض کرتا ہے' تقریب اس پر جو addEventListener() طریقہ کو متحرک کرے گا۔ 'کلک کریں' تقریب:
< بٹن آئی ڈی = 'تقریب' > یہاں کلک کریں ! مضبوط > بٹن مضبوط >>
اس کا استعمال کرتے ہوئے بٹن حاصل کریں۔ آئی ڈی اور پھر منسلک کریں ' AddEventListener() 'ایک پاس کرکے طریقہ' کلک کریں 'واقعہ اور ایک تقریب' ایونٹ فنک ” جہاں بٹن کا پس منظر کا رنگ تبدیل ہو جائے گا:
دستاویز getElementById ( 'تقریب' ) . EventListener شامل کریں۔ ( 'کلک کریں' ، ایونٹ فنک ) ;تقریب تقریب فنک ( ) {
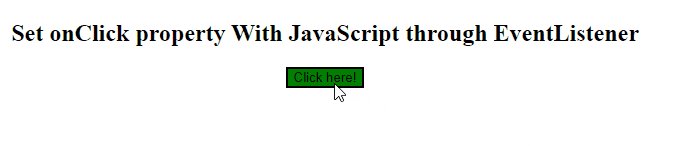
دستاویز getElementById ( 'تقریب' ) . انداز . پس منظر کا رنگ = 'سبز' ;
}
آؤٹ پٹ

مثال 3: تمام onClick طریقوں کو ایک ساتھ استعمال کرنا
اس مثال میں، تمام طریقوں کا کام ایک ساتھ دکھایا جائے گا۔ سب سے پہلے HTML ٹیگ میں ہی onclick انتساب کو شامل کرنے کا پہلے سے طے شدہ طریقہ ہے۔ اس کے بعد جاوا اسکرپٹ کی مدد سے onclick انتساب کو ترتیب دینے کے دو طریقے بھی دکھائے گئے ہیں۔
درج ذیل مثال میں، تین بٹن بنائیں اور onclick انتساب کی فعالیت دیکھیں۔
- پہلا بٹن ' کلک کریں۔ 'بلائے گا' htmlFunc() 'کلک ایونٹ پر۔
- بٹن ' مجھے کلک کیجیے 'اس کی تفویض کردہ آئی ڈی کے ساتھ رسائی حاصل کی جائے گی' js اور پھر جاوا اسکرپٹ کا استعمال کرتے ہوئے بٹن کے آن کلک انتساب کو ایک قدر تفویض کریں۔
- بٹن ' یہاں کلک کریں! 'آئی ڈی کا استعمال کرتے ہوئے رسائی حاصل کی جائے گی' تقریب 'اور پھر منسلک کریں' AddEventListener() اس کے ساتھ طریقہ:
< بٹن آئی ڈی = 'جے ایس' > مجھے کلک کیجیے بٹن >< بی آر >< بی آر >
< بٹن آئی ڈی = 'تقریب' > یہاں کلک کریں ! بٹن >
مندرجہ ذیل فنکشن ' کو متحرک کرے گا۔ کلک پر 'بٹن کا واقعہ' کلک کریں۔ ”:
فنکشن htmlFunc ( ) {الرٹ ( 'HTML onClick ایونٹ کے ذریعے کلک کردہ بٹن' ) ;
}
پر کلک کرنے پر ' مجھے کلک کیجیے ” بٹن، مندرجہ ذیل فنکشن ٹرگر کرے گا جہاں ایک انتباہی پیغام دکھایا جائے گا۔
دستاویز getElementById ( 'جے ایس' ) . کلک پر = فنکشن jsFunc ( ) {الرٹ ( 'جاوا اسکرپٹ آن کلک فنکشن کے ذریعہ کلک کردہ بٹن' ) ;
}
دیا گیا فنکشن بٹن کو متحرک کرے گا ' یہاں کلک کریں! ”:
دستاویز getElementById ( 'تقریب' ) . EventListener شامل کریں۔ ( 'کلک کریں' ، ایونٹ فنک ) ;تقریب تقریب فنک ( ) {
الرٹ ( 'JavaScript کے ذریعے کلک کردہ بٹن onClick with EventListener Method' ) ;
}
آؤٹ پٹ ہر بٹن کلک پر الرٹ پیغامات دکھائے گا:

نتیجہ
جاوا اسکرپٹ کے ساتھ آنکلک سیٹ کرنے کے لیے، دو مختلف طریقے ہیں، پہلا جاوا اسکرپٹ کا استعمال کرتے ہوئے HTML عنصر کے آنکلک وصف کو ایک قدر تفویض کرنا ہے اور دوسرا نقطہ نظر واضح طور پر ایچ ٹی ایم ایل ایونٹ پر ایک ایونٹ سننے والے کو شامل کرنا ہے جو اس کی جانچ کرتا ہے۔ کلک کریں ' تقریب. اس ٹیوٹوریل نے مثالوں کے ساتھ جاوا اسکرپٹ کے ساتھ onClick سیٹ کرنے کے طریقوں کی وضاحت کی ہے۔