یہ گائیڈ JavaScript میں 'insertAdjacent HTML()' طریقہ کے مقصد، کام اور استعمال کی وضاحت کرتا ہے۔
جاوا اسکرپٹ میں 'insertAdjacentHTML()' طریقہ کیا کرتا ہے؟
' InsertAdjacentHTML() ” طریقہ صارفین کو HTML کوڈ کو کسی خاص پوزیشن میں داخل کرنے میں مدد کرتا ہے۔
نحو
عنصر AdjacentHTML داخل کریں۔ ( پوزیشن , html )
مندرجہ بالا نحو میں:
- عنصر : یہ متعلقہ HTML عنصر کی نمائندگی کرتا ہے۔
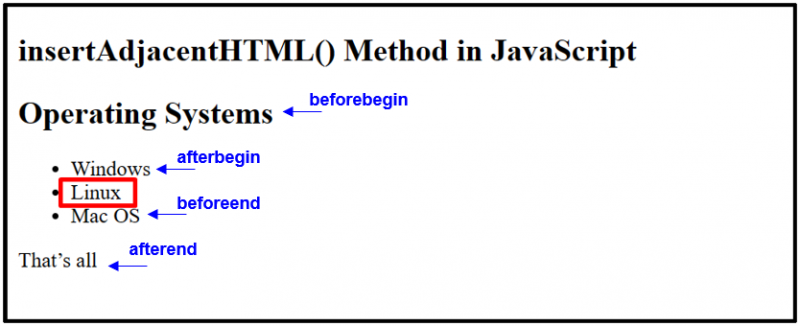
- پوزیشن : یہ ایک HTML عنصر کی چار رشتہ دار پوزیشنوں کی وضاحت کرتا ہے، جیسا کہ:
- شروع کرنے سے پہلے : HTML عنصر سے پہلے۔
- کے بعد شروع : HTML عنصر کے پہلے بچے کے بالکل بعد۔
- آخر میں : HTML عنصر کے آخر میں۔
- اس سے پہلے : HTML عنصر کے آخری بچے کے بعد۔
- html : اس سے مراد داخل کردہ HTML عنصر ہے۔
مثال: متعلقہ پوزیشنوں پر عناصر داخل کرنے کے لیے 'insertAdjacentHTML()' کا اطلاق کرنا
یہ مثال ایک خاص عنصر کے حوالے سے چار مخصوص پوزیشنوں پر عناصر کو داخل کرنے کے لیے زیر بحث طریقہ کو لاگو کرتی ہے، یعنی ' '
HTML کوڈ
سب سے پہلے، درج ذیل ایچ ٹی ایم ایل کوڈ کے ذریعے جائیں:
< ال آئی ڈی = 'ڈیمو' >
< کہ > لینکس < / کہ >
< / ال >
مندرجہ بالا کوڈ کے ٹکڑوں میں:
- سب سے پہلے، 'کا استعمال کرتے ہوئے ذیلی سرخی بنائیں 'ٹیگ۔
- اگلا، استعمال کریں '
- ' <وہ> ' ٹیگ فہرست میں بیان کردہ آئٹم کو شامل کرتا ہے۔
جاوا اسکرپٹ کوڈ
اب، جاوا اسکرپٹ کوڈ بلاک پر جائیں:
فہرست دو = دستاویز getElementById ( 'ڈیمو' ) ;
فہرست AdjacentHTML داخل کریں۔ ( 'شروع سے پہلے' , '
آپریٹنگ سسٹمز
' ) ;فہرست AdjacentHTML داخل کریں۔ ( 'شروع کے بعد' , '
فہرست AdjacentHTML داخل کریں۔ ( 'پہلے' , '
فہرست AdjacentHTML داخل کریں۔ ( 'بعد میں' , '
بس یہی ہے
' ) ;سکرپٹ >
مندرجہ بالا کوڈ کے ٹکڑوں میں:
- متغیر کا اعلان کریں ' فہرست 'جو استعمال کرتا ہے' getElementById() 'شامل لانے کا طریقہ'
- اگلا، لاگو کریں ' InsertAdjacentHTML() '
- ' شروع ہونے سے پہلے '
' ٹیگ کے ذریعے ذیلی سرخی داخل کرنے کا طریقہ، یعنی ' شروع کرنے سے پہلے 'پوزیشن.
- اس کے بعد، 'کے ذریعے آئٹم داخل کریں <وہ> '
- ' ٹیگ کے آغاز کے بعد ٹیگ لگائیں، یعنی ' کے بعد شروع 'پوزیشن.
- ایک بار پھر، استعمال کریں ' <وہ> '
- ' ٹیگ کے اختتام سے پہلے فہرست آئٹم کو شامل کرنے کے لیے ٹیگ کریں، یعنی ' اس سے پہلے 'پوزیشن.
- آخر میں، '
- ' ٹیگ کے اختتام کے بعد '
' ٹیگ کی مدد سے ایک پیراگراف داخل کریں۔ آخر میں 'پوزیشن.
آؤٹ پٹ

جیسا کہ دیکھا گیا ہے، تمام متعین HTML عناصر کو ان کی تفویض کردہ پوزیشن پر 'کی مدد سے داخل کیا جاتا ہے۔ InsertAdjacentHTML() 'طریقہ.
نتیجہ
جاوا اسکرپٹ ایک اچھی طرح سے معروف بلٹ ان فراہم کرتا ہے ' InsertAdjacentHTML() HTML عنصر کو چار مختلف پوزیشنوں پر شامل کرنے کا طریقہ۔ یہ براؤزر کو بیان کردہ HTML عنصر کو ایڈجسٹ کرنے کی ہدایت کرتا ہے ' شروع کرنے سے پہلے '،' اس سے پہلے '،' کے بعد شروع '، اور ' آخر میں کسی خاص عنصر کے حوالے سے پوزیشنز۔ اس گائیڈ میں 'insertAdjacentHTML()' طریقہ کار کے کام اور استعمال پر تفصیل سے تبادلہ خیال کیا گیا ہے۔