ریئل ٹائم پروجیکٹس جیسے نیوز لیٹر سائن اپس، رابطہ فارم، چیک آؤٹ فارمز، اور یوزر لاگ ان بنانے کے لیے، ' ای میل ' فیلڈ کی ضرورت ہے. صارف کو اس عمل کو جاری رکھنے یا شروع کرنے اور اپنے اکاؤنٹ میں لاگ ان کرنے کے لیے اپنا ای میل درج کرنا ہوگا۔ اس مقصد کے لیے صارف کو ہر بار میل لاگ ان یا رجسٹر کرنا پڑتا ہے، جس سے صارف کا تجربہ برا ہوتا ہے۔ یہ مسئلہ JavaScript HTML DOM آٹوکمپلیٹ پراپرٹی کی مدد سے حل کیا گیا ہے۔
یہ بلاگ JavaScript کی HTML DOM ان پٹ ای میل آٹوکمپلٹ پراپرٹی کو ہینڈل کرنے کے طریقہ کار کی وضاحت کرتا ہے۔
HTML DOM ان پٹ ای میل آٹوکمپلیٹ پراپرٹی کو کیسے ہینڈل کریں؟
ایچ ٹی ایم ایل ڈوم ان پٹ کی خود بخود خاصیت ' ای میل ' عنصر، ایک فہرست فراہم کرتا ہے جس میں تازہ ترین ڈیٹا شامل ہے جو پہلے ' ای میل 'میدان۔ یہ صارف کو فہرست سے اپنا ای میل لینے کی اجازت دیتا ہے اگر یہ خود بخود دستیاب ہو۔
نحو
DOM ان پٹ ای میل آٹوکمپلیٹ پراپرٹی کا نحو ذیل میں بیان کیا گیا ہے:
ای میلObj خود کار طریقے سے مکمل = 'آن|آف'
مندرجہ بالا نحو ای میل اوبج عنصر پر خود کار طریقے سے مکمل ہونے والی خاصیت کو سیٹ کرتا اور ہٹاتا ہے۔
ای میلObj خود کار طریقے سے مکمل
یہ نحو 'کی قدر بازیافت کرتا ہے خود کار طریقے سے مکمل ' جائیداد کو تلاش کرنے کے لئے کہ آیا یہ پراپرٹی فعال ہے یا نہیں۔
آئیے خود مکمل جائیداد کے لیے جاوا اسکرپٹ پروگرام رکھتے ہیں۔
مثال: خود کار طریقے سے مکمل جائیداد کی قدر کو فعال، غیر فعال اور بازیافت کرنا
اس مثال میں، خود کار طریقے سے مکمل ہونے والی پراپرٹی کو غیر فعال کیا جائے گا، اس خاصیت کو ' پر سیٹ کرکے فعال کیا جائے گا پر 'اور' بند 'بالترتیب. اس کے بعد، خود کار طریقے سے مکمل جائیداد کی موجودہ قیمت بازیافت کی جائے گی:
< جسم >< مرکز >
< h1 انداز = 'رنگ: کیڈٹ بلیو؛' > لینکس < / h1 >
ای میل: < ان پٹ قسم = 'ای میل' آئی ڈی = 'ڈیمو ای میل' >
< بی آر >
< بی آر >
< بٹن کلک پر = 'معذور()' > معذور کرنے والا < / بٹن >
< بٹن کلک پر = 'فعال کرنے والا()' > فعال کرنے والا < / بٹن >
< h3 آئی ڈی = 'ہدف' > < / h3 >
< بٹن کلک پر = 'چیکر()' > چیکر < / بٹن >
< / مرکز >
< سکرپٹ >
فنکشن ڈس ایبلر () {
document.getElementById('demoEmail').autocomplete = 'آف'؛
}
فنکشن فعال () {
document.getElementById('demoEmail').autocomplete = 'آن'؛
}
فنکشن چیکر () {
var j = document.getElementById('demoEmail').خودکار تکمیل؛
document.getElementById('target').innerHTML = j;
}
< / سکرپٹ >
< / جسم >
مندرجہ بالا کوڈ بلاک کی وضاحت ذیل میں بیان کی گئی ہے:
- سب سے پہلے، ' ان پٹ 'عنصر ایک قسم کی صفت کے ساتھ بنایا گیا ہے' ای میل اس بات کو یقینی بنانے کے لیے کہ درج کردہ ڈیٹا ای میل ہے کو قبول کرنے اور بنیادی توثیق کرنے کے لیے۔
- اگلا، بٹن کے تین عناصر بنائے جاتے ہیں جو ' ڈس ایبلر()'، 'Enabler()'، اور 'Checker() ' افعال.
- اب، وضاحت کریں ' معذور کرنے والا ()' فنکشن کو منتخب کرکے ان پٹ ' عنصر اپنی شناخت کا استعمال کرتے ہوئے اور ' کی قدر تفویض کرتا ہے بند ' اس کے لئے ' خود کار طریقے سے مکمل ' جائیداد.
- میں ' فعال کرنے والا ()' فنکشن، اسی کو لاگو کریں خود کار طریقے سے مکمل 'پراپرٹی لیکن اب اس کی قیمت تفویض کریں' پر '
- اس کے بعد، وضاحت کریں ' چیکر صرف 'کا اضافہ کرکے ()' فنکشن خود کار طریقے سے مکمل 'ان پٹ عنصر کے حوالہ کے آگے اور اسے متغیر میں محفوظ کریں' جے '
- آخر میں، اس متغیر کی قدر دکھائیں ' جے ' کا استعمال کرتے ہوئے ویب صفحہ پر ' اندرونی ایچ ٹی ایم ایل ' جائیداد.
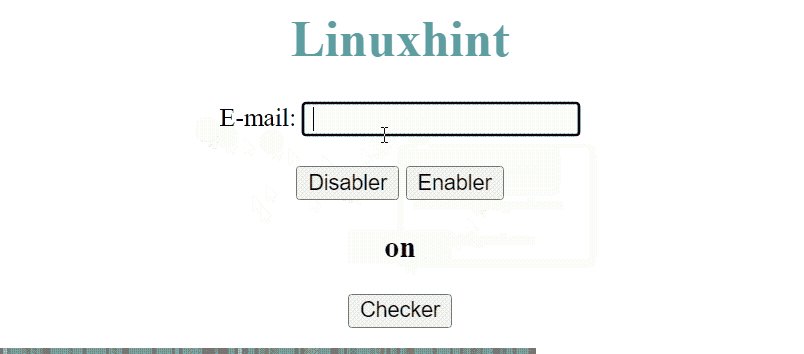
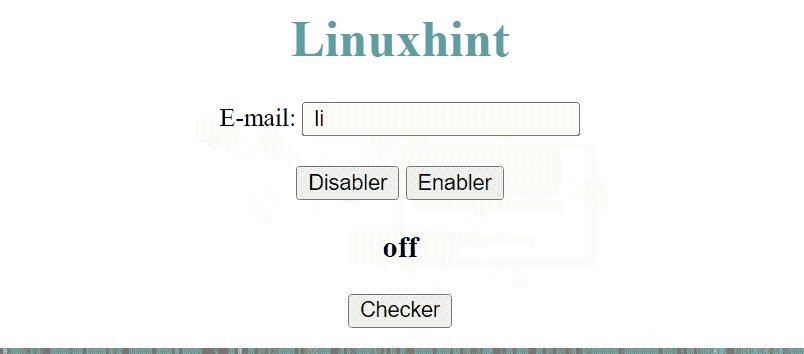
مندرجہ بالا کی تالیف کے بعد آؤٹ پٹ اس طرح دکھایا گیا ہے:

آؤٹ پٹ سے پتہ چلتا ہے کہ ان پٹ ای میل آٹوکمپلیٹ پراپرٹی کو غیر فعال اور فعال کیا جا رہا ہے۔ اس کی قیمت بھی بازیافت کی جاتی ہے اور ویب پیج پر ظاہر ہوتی ہے۔
نتیجہ
HTML DOM ان پٹ ای میل آٹوکمپلیٹ پراپرٹی، خود بخود ایک فہرست بناتی ہے جس میں وہ اقدار شامل ہوتی ہیں جو صارف نے پہلے ای میل فیلڈ میں درج کی تھیں۔ تاکہ صارف اپنے پہلے درج کردہ ڈیٹا میں سے آسانی سے انتخاب کر سکے اور اس وجہ سے صارف کے تجربے میں اضافہ ہوتا ہے۔ یہ خاصیت اس وقت مقرر کی جاتی ہے جب 'کی قدر پر 'اس کو تفویض کیا جاتا ہے اور غیر فعال کیا جاتا ہے جب 'کی قدر بند ' منظور ہے. اس بلاگ نے جاوا اسکرپٹ کے ذریعہ DOM ان پٹ ای میل آٹوکمپلٹ پراپرٹی کی وضاحت کی ہے۔