یہ تحریر بیان کرے گی کہ بوٹسٹریپ موڈل کو کس طرح اسٹائل کرنا ہے۔
بوٹسٹریپ موڈل کو کیسے اسٹائل کریں؟
بوٹسٹریپ موڈل کو اسٹائل کرنے کا طریقہ سیکھنے کے لیے، ذیل کے مراحل پر عمل کریں۔
مرحلہ 1: ایک HTML فائل بنائیں
سب سے پہلے، ذیل میں دی گئی ہدایات پر عمل کرتے ہوئے ایک ماڈل بنائیں:
- بنائیے ایک ' 'کنٹینر اور اسے ایک کلاس تفویض کریں' مین موڈل کنٹینر '
- پھر، ایک بٹن شامل کریں جو موڈل ونڈو کو متحرک کرے گا۔ اسے تفویض کریں ' بی ٹی این '،' بی ٹی این پرائمری '، اور ' شو ماڈل 'کلاسز. ڈیٹا کی خصوصیات کو سیٹ کریں ' ڈیٹا ٹوگل 'قیمت کے ساتھ' ماڈل ' اور ' ڈیٹا ہدف ' کے ساتہ ' #myModal ' قدر. یہ آئی ڈی موڈل ونڈو کی آئی ڈی کی طرف اشارہ کر رہی ہے۔
- اگلا، موڈل ونڈو بنائیں۔ ایسا کرنے کے لیے، شامل کریں '
'عنصر اور اسے تفویض کریں' ماڈل 'اور' دھندلا کلاسز، اور آئی ڈی سیٹ کریں۔- شامل کریں '
'موڈل کے ڈائیلاگ باکس کے لئے اور اسے تفویض کریں' موڈل ڈائیلاگ 'کلاس.- پھر، ایک '
' میں موڈل کے مواد کی وضاحت کریں اور اسے کلاس تفویض کریں۔ موڈل مواد '- کلاس کے ساتھ قریبی بٹن بنائیں ' بند کریں ' ' ڈیٹا برخاست ” وصف موڈل ونڈو کو بند کرنے کے لیے استعمال کیا جاتا ہے۔
- پھر، کلاسز کے ساتھ موڈل باڈی کی وضاحت کریں ' ماڈل جسم 'اور' قطار ' اس کے اندر، تصویر کے لیے 6 گرڈز اور مواد کے لیے 6 کالم لیں۔
- تصویر کو 'کا استعمال کرتے ہوئے سرایت کیا گیا ہے۔
'ٹیگ۔
- پھر، اندر '
'عنصر کے ساتھ' مواد کلاس، عنوان، سب ٹائٹل اور تفصیل شامل کریں۔- اس کے بعد، بوٹسٹریپ کے ساتھ ایک بٹن رکھیں ' بی ٹی این '،' btn-خطرہ '، اور ' p-2 'کلاسز:
< div کلاس = 'مین ماڈل کنٹینر' >
< بٹن کلاس = 'btn btn-پرائمری شو-ماڈل' ڈیٹا ٹوگل = 'ماڈل' ڈیٹا- ہدف = '#myModal' > ماڈل دیکھیں < / بٹن >
< div کلاس = 'ماڈل دھندلا' آئی ڈی = 'myModal' >
< div کلاس = 'موڈل ڈائیلاگ' >
< div کلاس = 'موڈل مواد' >
< بٹن کلاس = 'بند کریں' ڈیٹا برخاست = 'ماڈل' >
< مدت > × < / مدت >< / بٹن >
< div کلاس = 'ماڈل باڈی قطار' >
< div کلاس = 'col-sm-6 modal-image' >< img src = '/img/clothes.jpg' >< / div >
< div کلاس = 'مواد col-sm-6' >
< h3 کلاس = 'عنوان' > خصوصی پیشکش < / h3 >
< مدت کلاس = 'ذیلی عنوان' > ٹیک آؤٹ اور ڈیلیوری پر 20% چھوٹ < / مدت >
< ص کلاس = 'تفصیل' > بہترین کوالٹی کی شرٹس۔ ہر سائز دستیاب ہے۔ آسانی سے دھو سکتے ہیں۔ < / ص >
< بٹن کلاس = 'btn btn-خطرہ p-2' > مزید دیکھیں < / بٹن >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >مرحلہ 2: اسٹائل 'مین موڈل کنٹینر' کلاس
پورے کنٹینر کو سی ایس ایس کے ساتھ اسٹائل کیا گیا ہے۔ فونٹ فیملی جائیداد:
.main-modal-container {
فونٹ فیملی : 'پاپنس' , سینز سیرف ;
}مرحلہ 3: اسٹائل 'شو ماڈل' کلاس
' شو ماڈل درج ذیل خصوصیات کے ساتھ کلاس کا اعلان کیا گیا ہے۔
.main-modal-container .show-modal {
رنگ : #fff ;
پس منظر کا رنگ : #3a97c9 ;
متن کی تبدیلی : سرمایہ کاری ;
بھرتی : 10px 15px ;
مارجن : 80px آٹو 0 ;
ڈسپلے : بلاک ;
}یہاں:
- ' رنگ فونٹ کا رنگ سیٹ کرتا ہے۔
- ' پس منظر کا رنگ ' عنصر کے پس منظر کا رنگ سیٹ کرتا ہے۔
- ' متن کی تبدیلی ' متن کو بڑا بناتا ہے۔
- ' بھرتی ' عنصر کے مواد کے ارد گرد جگہ کو ایڈجسٹ کرتا ہے۔
- ' مارجن عنصر کے ارد گرد جگہ پیدا کرتا ہے۔
- ' ڈسپلے 'قیمت کے ساتھ' بلاک ' عنصر کی چوڑائی کو 100٪ پر سیٹ کرتا ہے۔
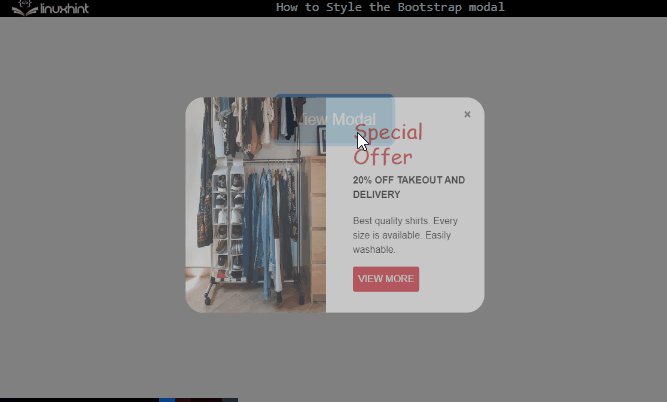
مرحلہ 4: دھندلا ہونے پر 'موڈل ڈائیلاگ' کلاس کا انداز
.modal دھندلا .modal-dialog {
تبدیل : پیمانہ ( 0 ) ;
منتقلی : تمام 450ms کیوبک بیزیئر ( .47 , 1.64 , .41 , .8 ) ;
}جب موڈل ختم ہو جاتا ہے، تو درج ذیل سی ایس ایس خصوصیات کا اطلاق ہوتا ہے ' موڈل ڈائیلاگ کلاس:
- ' تبدیل 'کے ساتھ جائیداد' پیمانہ() قدر عنصر کے سائز کو عمودی یا افقی طور پر بڑھاتی یا گھٹاتی ہے۔
- ' منتقلی 'آہستہ آہستہ عنصر کو منتقل کرتا ہے۔ ' کیوبک بیزئیر() ” فنکشن کیوبک بیزیئر وکر کا اطلاق کرتا ہے۔ اس کا تعین چار نکات سے ہوتا ہے۔
مرحلہ 5: شو میں 'موڈل ڈائیلاگ' کلاس کا انداز
.modal دکھائیں .modal-dialog {
تبدیل : پیمانہ ( 1 ) ;
}سی ایس ایس ' تبدیل 'قیمت کے ساتھ پراپرٹی' پیمانہ (1) ” ڈائیلاگ باکس کا سائز بڑھاتا ہے۔
مرحلہ 6: طرز 'موڈل مواد' کلاس
.main-modal-container .modal-dialog .modal-content {
سرحدی رداس : 30px ;
سرحد : کوئی نہیں ;
بہاؤ : چھپا ہوا ;
}' موڈل مواد مندرجہ ذیل خصوصیات کے ساتھ سجایا گیا ہے:
- ' سرحدی رداس عنصر کے کناروں کو گول کرتا ہے۔
- ' سرحد 'قیمت کے ساتھ' کوئی نہیں سرحد کو چھپاتا ہے۔
- ' بہاؤ مواد کے بہاؤ کو کنٹرول کرتا ہے۔
مرحلہ 7: اسٹائل 'بند' کلاس
.main-modal-container .modal-dialog .modal-content .بند کریں {
رنگ : #747474 ;
پس منظر کا رنگ : آر جی بی اے ( 255 , 255 , 255 , 0.5 ) ;
اونچائی : 27px ;
چوڑائی : 27px ;
بھرتی : 0 ;
دھندلاپن : 1 ;
بہاؤ : چھپا ہوا ;
پوزیشن : مطلق ;
صحیح : 15px ;
سب سے اوپر : 15px ;
z-انڈیکس : 2 ;
}یہاں:
- ' دھندلاپن ' عنصر کی شفافیت کی سطح کی وضاحت کرتا ہے۔
- ' پوزیشن 'قیمت کے ساتھ' مطلق ' عنصر کی پوزیشن کو اس کے والدین کی پوزیشن سے متعین کرتا ہے۔
- ' صحیح 'اور' سب سے اوپر بند بٹن کے دائیں اور اوپر جگہ سیٹ کریں۔
- ' z-انڈیکس ' عنصر کے اسٹیک آرڈر کی وضاحت کرتا ہے۔ زیادہ اسٹیک آرڈر عنصر کو سامنے لاتا ہے۔
مرحلہ 8: اسٹائل 'ماڈل باڈی' کلاس
.main-modal-container .modal-dialog .modal-content .modal-body {
بھرتی : 0 !اہم ;
}پورے موڈل باڈی کے ارد گرد کی جگہ CSS کے ذریعہ ایڈجسٹ کی جاتی ہے۔ بھرتی ' جائیداد. مزید یہ کہ ' !اہم کلیدی لفظ عنصر کی اہمیت کو متعین کرنے کے لیے استعمال کیا جاتا ہے۔
مرحلہ 9: اسٹائل 'img' عنصر
.main-modal-container .modal-dialog .modal-content .modal-body .modal-image img {
اونچائی : 100% ;
چوڑائی : 100% ;
}مرحلہ 10: 'مواد' کلاس کو اسٹائل کریں۔
.main-modal-container .modal-dialog .modal-content .modal-body مواد {
بھرتی : 35px 30px ;
}کا استعمال کرتے ہوئے ' بھرتی 'پراپرٹی، جگہ کے ارد گرد شامل کیا جاتا ہے' مواد 'کلاس کا مواد۔
مرحلہ 11: اسٹائل 'ٹائٹل' کلاس
.main-modal-container .modal-dialog .modal-content .modal-body عنوان {
رنگ : #fb3640 ;
فونٹ فیملی : 'ساکرامنٹو' , لعنت کرنے والا ;
حرف کا سائز : 35px ;
}یہاں:
- ' فونٹ فیملی فونٹ کے انداز کی وضاحت کرتا ہے۔
- ' حرف کا سائز فونٹ کا سائز سیٹ کرتا ہے۔
مرحلہ 12: اسٹائل 'سب ٹائٹل' کلاس
.main-modal-container .modal-dialog .modal-content .modal-body ذیلی عنوان {
فونٹ کا وزن : 600 ;
متن کی تبدیلی : بڑے ;
مارجن : 0 0 20px ;
ڈسپلے : بلاک ;
}دیئے گئے کوڈ کے ٹکڑوں کے مطابق:
- ' فونٹ کا وزن 'فونٹ کی موٹائی کا تعین کرتا ہے۔
- ' متن کی تبدیلی فونٹ کیس سیٹ کرتا ہے۔
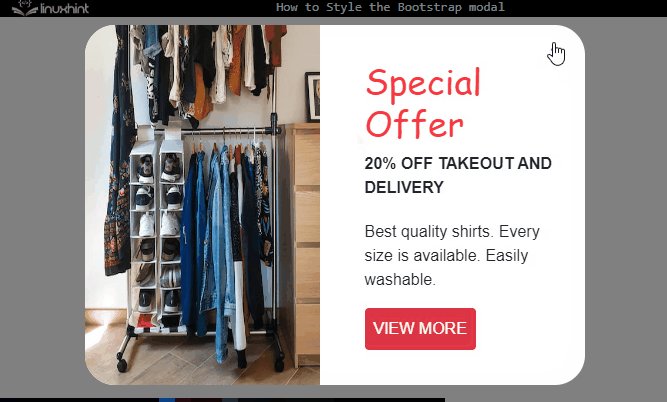
آؤٹ پٹ

اس طرح آپ بوٹسٹریپ موڈل کو اسٹائل کر سکتے ہیں۔
نتیجہ
بوٹسٹریپ موڈل ونڈو کو اسٹائل کرنے کے لیے، پہلے بٹن شامل کریں جو موڈل کو متحرک کرے گا۔ پھر، HTML عناصر کا استعمال کرتے ہوئے موڈل ونڈو بنائیں۔ اس کے بعد، کئی سی ایس ایس خصوصیات شامل کریں، بشمول ' بھرتی '،' مارجن '،' رنگ '،' منتقلی ”، اور موڈل ونڈو کو اسٹائل کرنے کے لیے بہت کچھ۔ مزید خاص طور پر، ' کیوبک بیزیئر ” فنکشن کا استعمال موڈل ونڈو پر چار پوائنٹس وکر میں منتقلی کے اثر کو لاگو کرنے کے لیے کیا جاتا ہے۔ اس پوسٹ نے بوٹسٹریپ موڈل کو اسٹائل کرنے کے طریقہ کار کی وضاحت کی ہے۔