یہ مضمون ورڈپریس سائٹ کو تیز کرنے کے طریقوں کی وضاحت کرے گا۔
آپ کی ورڈپریس ویب سائٹ کو کیا سست کرتا ہے؟
سب سے پہلے، آئیے ورڈپریس سائٹس کو سست کرنے کے ذمہ دار عوامل کا تجزیہ کرتے ہیں۔ ان میں سے چند بڑی وجوہات درج ذیل ہیں:
- جب ویب ہوسٹنگ سرور مناسب طریقے سے کنفیگر نہیں ہوتا ہے۔
- اگر ورڈپریس سائٹ کیشڈ صفحات کو سپورٹ نہیں کرتی ہے۔
- ایک برا پلگ ان۔
اپنی ورڈپریس سائٹ کو تیز کیسے کریں؟
ورڈپریس سائٹ کو درج ذیل طریقوں سے تیز کیا جا سکتا ہے:
- ورڈپریس ورژن کو اپ ڈیٹ کریں۔
- تازہ ترین پی ایچ پی ورژن استعمال کریں۔
- اعلیٰ معیار کے پلگ ان استعمال کریں۔
- ہلکا پھلکا تھیم لگائیں۔
- امیجز کو بہتر بنائیں۔
- کیشنگ پلگ ان انسٹال کریں۔
- ایک بہتر ویب ہوسٹنگ فراہم کنندہ کا انتخاب کریں۔
- ری ڈائریکٹ سے پرہیز کریں۔
- CSS اور JavaScript فائل کے سائز کو کم کریں۔
- CDN استعمال کریں۔
سائٹ کی کارکردگی کا تجزیہ کریں۔
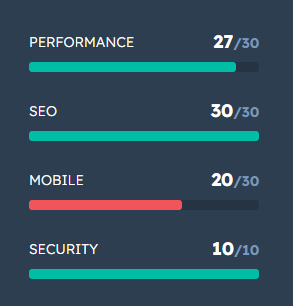
سب سے پہلے، تجزیہ کریں کہ سائٹ کارکردگی میں کہاں کھڑی ہے۔ یہ ایک مفت کارکردگی کی پیمائش کرنے والے آلے کے ساتھ سائٹ کی جانچ کرکے حاصل کیا جاسکتا ہے جیسے کہ ' ویب سائٹ گریڈر '
ایسا کرنے کے لیے، ہوم پیج یو آر ایل کو ری ڈائریکٹ ٹول سائٹ پر چسپاں کریں اور دیکھیں کہ آپ کی ویب سائٹ درج ذیل ظاہر شدہ عوامل کی بنیاد پر کیسی کارکردگی دکھاتی ہے:

طریقہ 1: ورڈپریس ورژن کو اپ ڈیٹ کریں۔
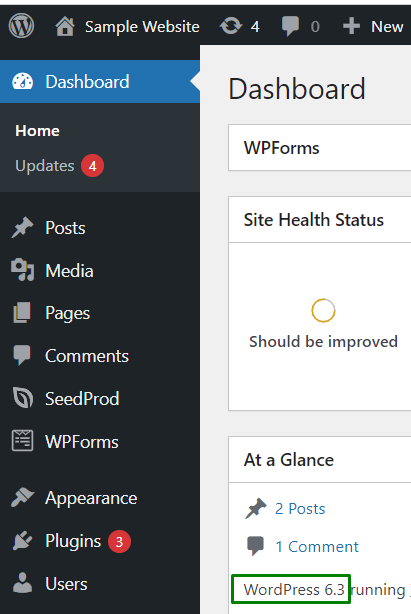
ورڈپریس ورژن کا تجزیہ کریں اور اگر پرانا ہو تو اسے اپ ڈیٹ کریں کیونکہ تازہ ترین ورژن چلانے سے بہتر کارکردگی یقینی بنتی ہے، سائٹ کو محفوظ رکھتا ہے، اور اس بات کو یقینی بناتا ہے کہ ہر فعالیت اور ٹول مناسب طریقے سے کام کرے۔
نوٹ: ورڈپریس ورژن کو ' سے چیک کیا جا سکتا ہے ایک نظر میں ' سیکشن، مندرجہ ذیل کے طور پر:

طریقہ 2: تازہ ترین پی ایچ پی ورژن استعمال کریں۔
پی ایچ پی تمام ورڈپریس ویب سائٹس کو طاقت دیتا ہے۔ یہ سرور کی طرف کی زبان سے مماثل ہے جیسے کہ اس کی فائلیں موجود ہیں اور ویب سرور پر عمل میں لائی جاتی ہیں جو سائٹ کی میزبانی کرتا ہے۔ پی ایچ پی زیادہ مؤثر طریقے سے عمل کرنے کے لیے کبھی کبھار اپ ڈیٹس بھی جاری کرتا ہے، جس سے صفحات کو تیزی سے لوڈ ہونے میں مدد ملتی ہے۔ اس سے تازہ ترین پی ایچ پی ورژن کو چیک کیا جا سکتا ہے۔ سائٹ .
طریقہ 3: صرف اعلیٰ معیار کے پلگ ان استعمال کریں۔
سب سے زیادہ مؤثر ورڈپریس پلگ ان وہ ہیں جو اس طرح کوڈڈ ہیں کہ وہ صرف مطلوبہ سرور وسائل کو استعمال کرتے ہیں۔ یہ اس طرح ہے کہ یہ پلگ ان سرور پر زیادہ ذخیرہ کرنے کی جگہ استعمال نہیں کرتے ہیں۔ پلگ ان کو شارٹ لسٹ کرنے کا بہترین طریقہ یہ ہے کہ نیا پلگ ان انسٹال کرنے سے پہلے جائزوں اور آراء پر غور کیا جائے۔ یہ خراب کارکردگی سے چھٹکارا پانے اور سائٹ وغیرہ کو تیز کرنے میں مدد کرتا ہے۔
نقطہ نظر 4: ہلکی تھیم کا اطلاق کریں۔
تھیمز ویب سائٹ کے انٹرفیس کے طور پر کام کرتے ہیں۔ لہذا، مناسب تھیم کا انتخاب سائٹ کو تیز کرنے میں ایک اہم عنصر ہے۔ یہ اس طرح ہے کہ اعلیٰ معیار کی تصاویر اور اثرات پر مشتمل تھیمز سائٹ کی رفتار اور کارکردگی کو متاثر کر سکتے ہیں۔ لہذا، ویب سائٹ کے لیے ہدف/ضروری خصوصیات کے ساتھ ایک سادہ تھیم کا انتخاب کریں۔
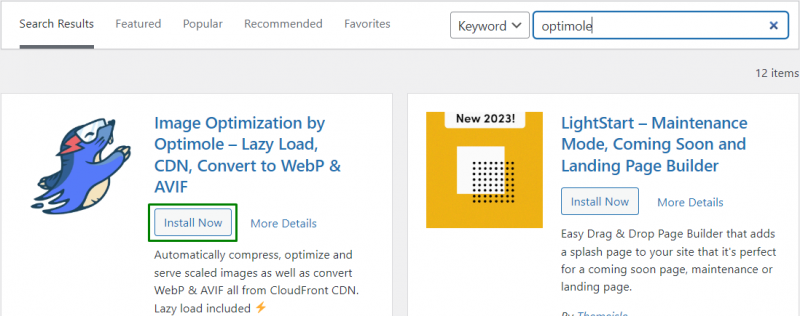
نقطہ نظر 5: تصاویر کو بہتر بنائیں
بڑے سائز کی تصاویر بھی سست ورڈپریس ویب سائٹس کی وجہ ہیں۔ لہذا، تصاویر کو بہتر بنائیں پلگ ان کی مدد سے ان کے معیار کو متاثر کیے بغیر جیسے ' Optimole ”:

نقطہ نظر 6: کیشنگ پلگ ان انسٹال کریں۔
جب وزیٹر کسی ایسی سائٹ سے ویب پیج کی درخواست کرتا ہے جو غیر کیشڈ ہے، تو ورڈپریس سرور پر موجود پی ایچ پی ورڈپریس ڈیٹا بیس سے تمام متعلقہ مواد لے کر آتا ہے، اسے ایچ ٹی ایم ایل فائل میں جمع کرتا ہے، اور اس فائل کو کلائنٹ کو بھیج دیتا ہے۔ پہلے سے لکھا ہوا ویب صفحہ بھیجنے کے مقابلے میں اس طریقہ کار میں بہت زیادہ وقت لگتا ہے۔ یہاں، ' کیشنگ پلگ ان پی ایچ پی کا استعمال کرتے ہوئے سائٹ پر ہر HTML صفحہ بنا کر اس پورے طریقہ کار کو ہموار کرتا ہے۔ اس طرح، زائرین کے ذریعہ مواد تک زیادہ تیزی سے رسائی حاصل کی جاتی ہے۔ ایسا کرنے کے لیے 'WP راکٹ'، اور 'SiteGround Optimizer' پلگ ان پر غور کیا جا سکتا ہے۔
نقطہ نظر 7: ایک بہتر ویب ہوسٹنگ فراہم کنندہ کا انتخاب/انتخاب کریں۔
سائٹ کی رفتار میں تعاون کرنے والا ایک اور بڑا متغیر ورڈپریس سائٹ کی ہوسٹنگ ہے۔ یہ اس طرح ہے کہ مشترکہ ہوسٹنگ ماحول چوٹی ٹریفک کے اوقات میں لوڈنگ کے اچھے اوقات فراہم کرنے سے قاصر ہیں، جس سے کارکردگی متاثر ہوتی ہے کیونکہ اسی سرور کی جگہ ان گنت دیگر ویب سائٹس کے ساتھ شیئر کی جاتی ہے، اور دوسروں کے ذریعہ اشتراک کردہ وسائل نامعلوم ہیں۔ اس حد سے نمٹنے کے لیے، وقف شدہ کلاؤڈ سرورز سے خریدا جا سکتا ہے۔ سائٹ گراؤنڈ '،' ایمیزون ویب سروسز 'وغیرہ برائے نام قیمت پر۔
نقطہ نظر 8: ری ڈائریکٹ سے بچیں۔
ورڈپریس سائٹ پر ری ڈائریکٹس بوجھ کے وقت میں کچھ اضافی اضافہ کرتے ہیں۔ اگرچہ ری ڈائریکٹ کچھ معاملات میں ناگزیر ہیں، لیکن سائٹ کے فن تعمیر کو پہلے سے بہتر بنانے سے پیچیدہ ری ڈائریکٹ چینز کو شامل کرنے سے گریز کیا جائے گا۔
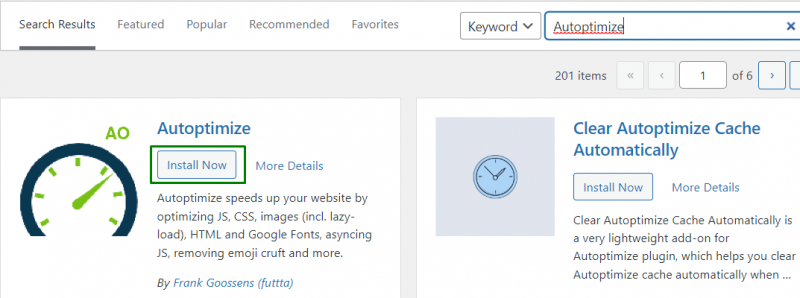
نقطہ نظر 9: CSS اور JavaScript فائل کے سائز کو کم/کمپریس کریں۔
CSS اور JavaScript آپ کی سائٹ پر خصوصیات کو لاگو کرنے میں اہم ہیں۔ تاہم، جب بھی صارف صفحہ لوڈ کرتا ہے تو یہ فائلیں ویب سرور سے ویب براؤزر میں منتقل ہوتی ہیں۔ لہذا، یہ فائلیں جتنی چھوٹی ہوں گی، صفحات اتنی ہی تیزی سے لوڈ ہوں گے۔ ایسا کرنے کے لیے، آٹوپٹمائز جیسے پلگ ان کا استعمال کریں جو غیر ضروری کوڈ یعنی خالی جگہیں، تبصرے وغیرہ کو حذف کر دیتا ہے۔

نقطہ نظر 10: ایک CDN استعمال کریں۔
ویب سائٹ کی لوڈنگ کی رفتار جگہ جگہ مختلف ہوتی ہے اور اس بات کا امکان ہے کہ جو لوگ سائٹ پر جاتے ہیں وہ وہاں موجود نہیں ہیں جہاں ہوسٹنگ کمپنی کے سرور موجود ہیں۔ یہ اس طرح ہے کہ ہوسٹنگ سرور سے جتنا دور ہوگا، سائٹ کی لوڈنگ کی رفتار اتنی ہی کم ہوگی۔ یہاں، CDN (مواد کی ترسیل کا نیٹ ورک) عمل میں آتا ہے اور دنیا بھر میں مختلف مقامات پر متعدد ڈیٹا سینٹرز پر سائٹ کی ایک کاپی پر مشتمل کرکے رفتار کے فرق کو پر کرتا ہے۔ اس کے بعد یہ مواد کو قریبی ڈیٹا سینٹر سے متعلقہ زائرین تک لوڈ کرتا ہے۔ کچھ اہم CDN خدمات میں شامل ہیں ' MaxCDN (StackPath) 'اور' Cloudflare '
نتیجہ
ورڈپریس سائٹ غیر کنفیگرڈ ویب ہوسٹنگ سرور، ایک خراب پلگ ان وغیرہ کی وجہ سے سست پڑ جاتی ہے۔ اسے ورڈپریس ورژن کو اپ ڈیٹ کرکے، صرف اعلیٰ معیار کے پلگ ان استعمال کرکے، کیشنگ پلگ ان انسٹال کرکے، یا ایک بہتر ویب ہوسٹنگ کا انتخاب کرکے تیز کیا جاسکتا ہے۔ فراہم کنندہ اس تحریر میں ورڈپریس سائٹ کو تیز کرنے کے لیے اعلیٰ کارکردگی کی تجاویز کا ذکر کیا گیا ہے۔